



Github Alerts or callouts, are a Markdown extension based on the blockquote syntax that you can use to emphasize critical information. They are displayed with distinctive colors and icons to indicate the significance of the content.
| Links: | |
|---|---|
| Maintainers: | alan-null |
| Version: | 1.0.5 |
| Minimum app version: | 3.1.8 |
| Downloads: This version: | 2300 |
| Last updated: | 2025-01-13T21:04:25Z |
GitHub Alerts or callouts are a Markdown extension based on the blockquote syntax that you can use to emphasize critical information. They are displayed with distinctive colors and icons to indicate the significance of the content.

Markdown example:
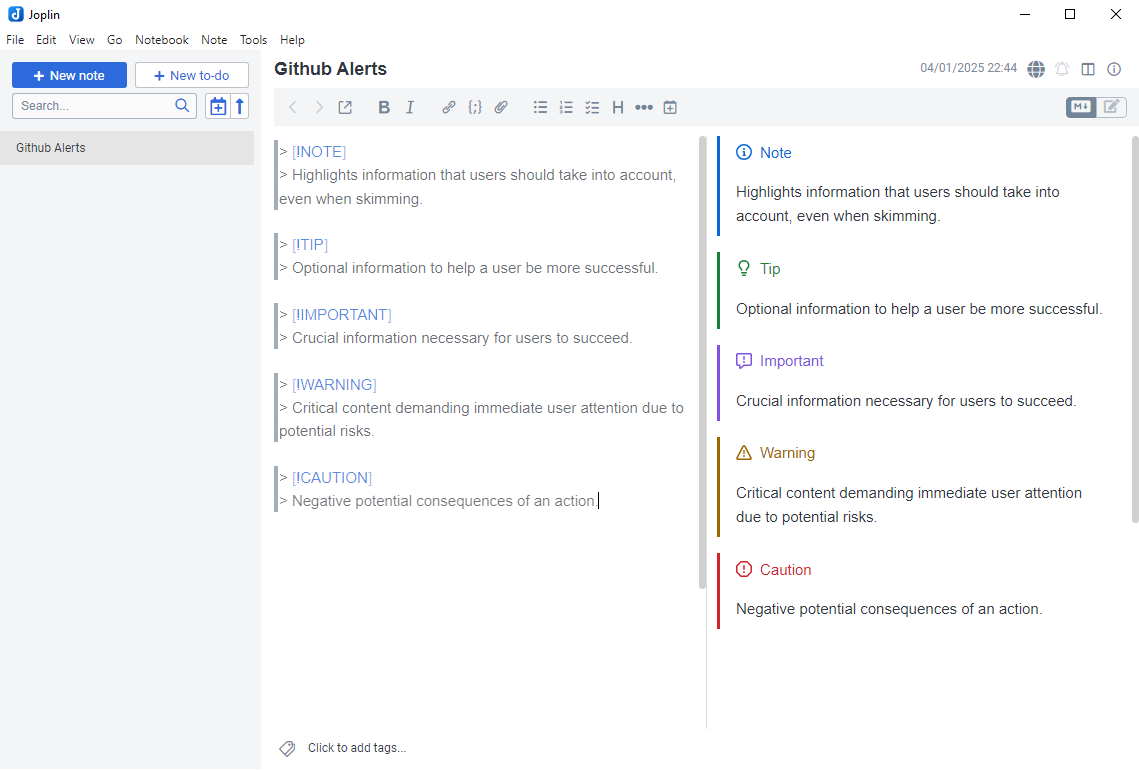
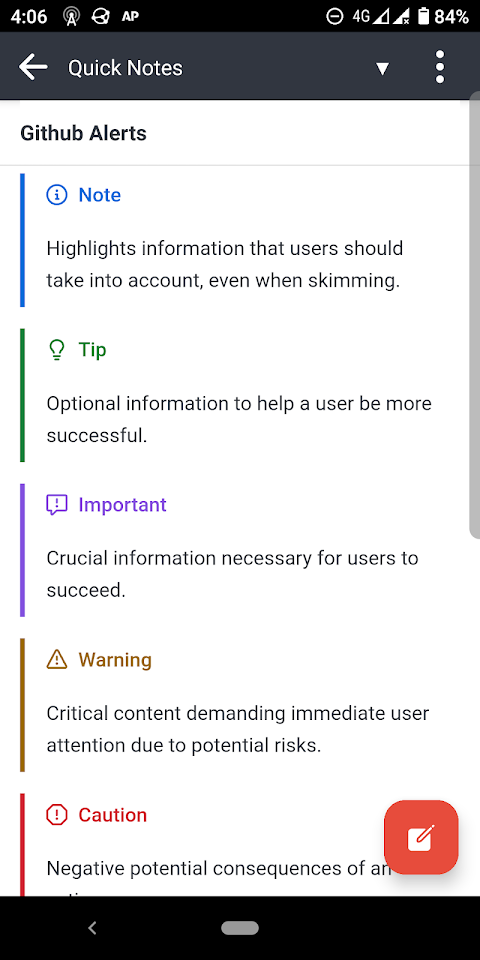
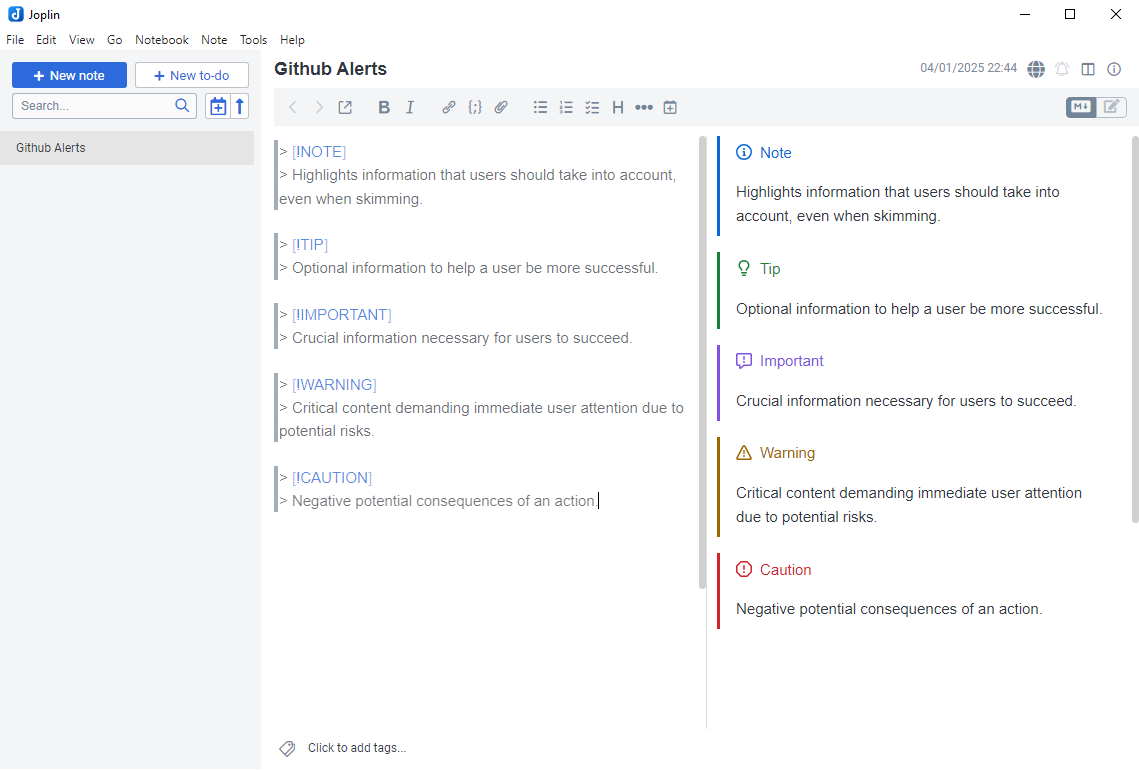
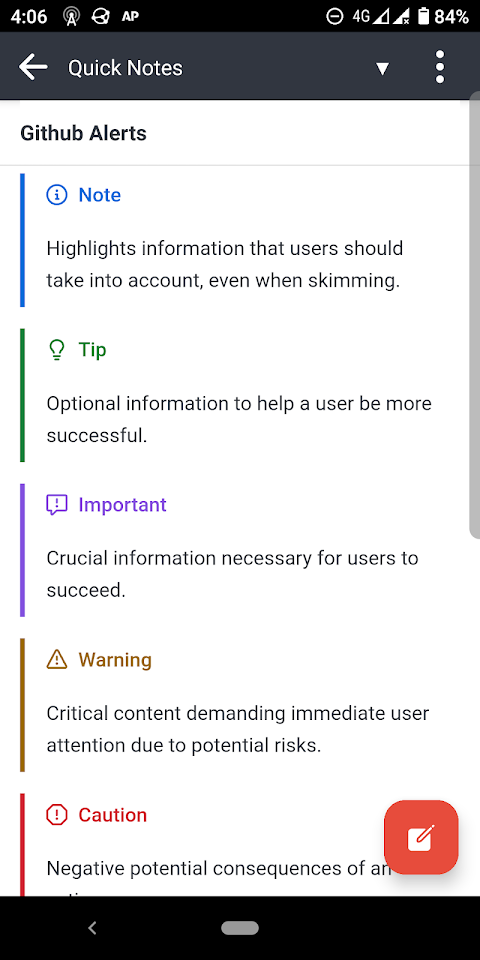
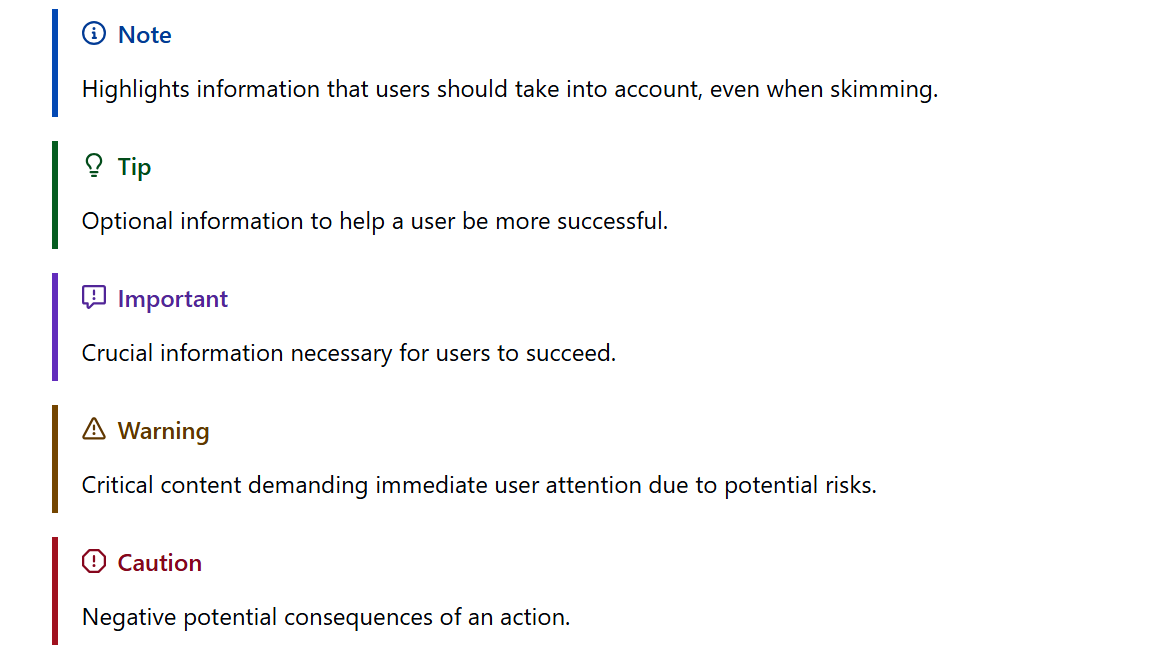
> [!NOTE]
> Highlights information that users should take into account, even when skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Crucial information necessary for users to succeed.
> [!WARNING]
> Critical content demanding immediate user attention due to potential risks.
> [!CAUTION]
> Negative potential consequences of an action.
Alternative titles are supported by appending them to the marker like this:
> [!note] Nota bene
> The custom title will replace the regular title.
This plugin transforms the following markdown:
> [!NOTE]
> Highlights information that users should take into account, even when skimming.
to the following HTML:
<div class="markdown-alert markdown-alert-note">
<p class="markdown-alert-title" dir="auto"><!-- svg icon-->Note</p><p>
Highlights information that users should take into account, even when skimming.</p>
</div>
Which is compatible with GitHub's output.
This project makes use of the following libraries/code:
Thank you for your valuable contributions to the OS community!
MIT License © Alan Płócieniak