Description
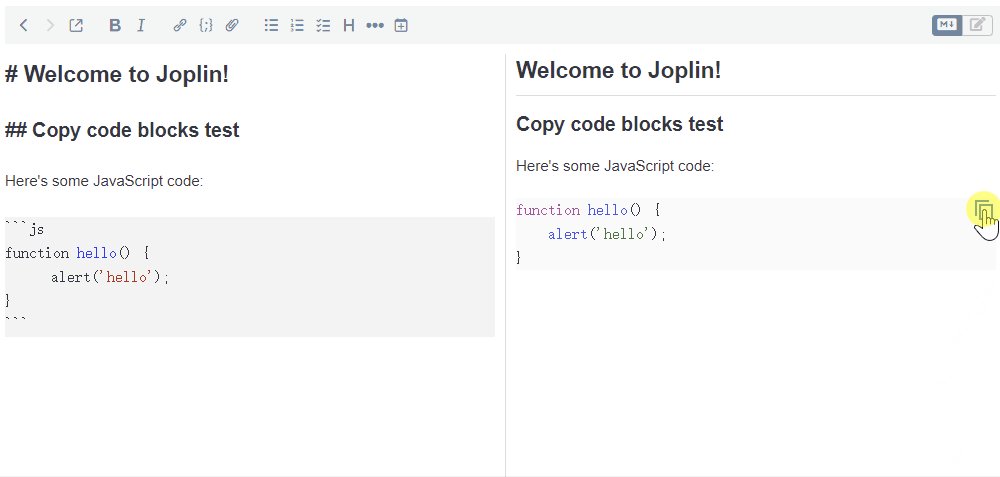
Add a copy button to the code blocks.
Additional Information
| Links: | |
|---|---|
| Maintainers: | dragonish |
| Version: | 2.1.0 |
| Minimum app version: | 3.3.5 |
| Downloads: This version: | 753 |
| Last updated: | 2025-11-13T14:49:45Z |
Copy Code Blocks
Features
This is a plugin for Joplin. Add a copy button to the code blocks.
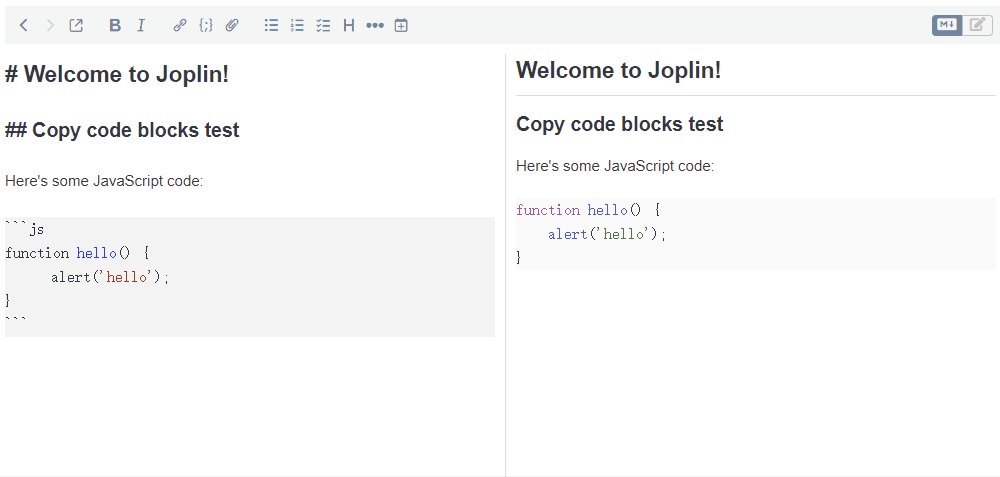
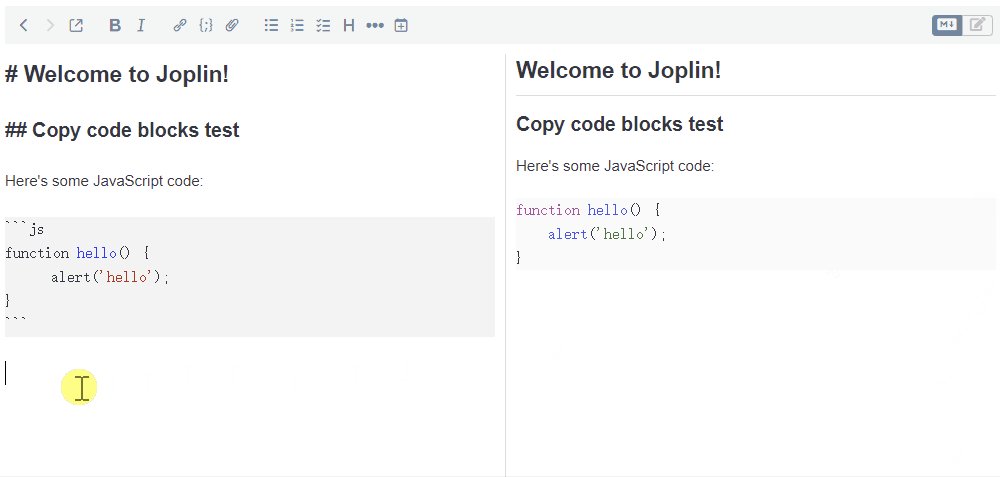
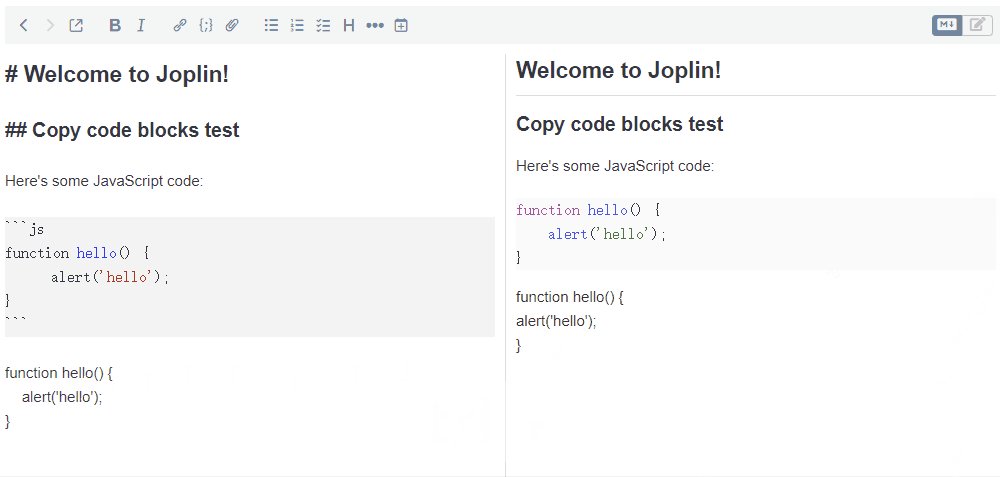
Preview

Installation
Automatic
- Open Joplin, go to Tools > Options > Plugins.
- Search for
Copy Code Blocks. - Install this plugin.
- Finally, restart the application.
Manual
- Go to the Releases to download the plugin package
zipfile and unzip it. - Open Joplin, go to Tools > Options > Plugins.
- Click Manage your plugins > Install from file, select the previously unzipped
jplfile. - Finally, restart the application.
Custom the button style
You can customize the style of the button by adding content in userstyle.css. The plugin provides the following CSS custom variables:
--copy-code-blocks-color: Button color. The default value is#133975.--copy-code-blocks-hover-color: Button hover color. The default value is#2765ca.--copy-code-blocks-copied-color: Button copied color. The default value is#6aba7b.--copy-code-blocks-copied-hover-color: Button copied hover color. The default value is#a6da4d.--copy-code-blocks-top-spacing: Button top spacing. The default value is0px.--copy-code-blocks-right-spacing: Button right spacing. The default value is0px.
For example:
body {
--copy-code-blocks-color: #252d3a;
--copy-code-blocks-copied-color: #189463;
--copy-code-blocks-top-spacing: 4px;
--copy-code-blocks-right-spacing: 4px;
}
Building
The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
License
MIT license

