





A note overview is created based on the defined search and the specified fields.
| Links: | |
|---|---|
| Maintainers: | jackgruber |
| Version: | 1.7.1 |
| Minimum app version: | 1.8.1 |
| Downloads: This version: | 7408 |
| Last updated: | 2024-01-11T19:37:38Z |
A note overview is created based on the defined search and the specified fields.

Tools > Options > PluginsNote overviewio.github.jackgruber.note-overview.jpl) from hereplugins folderio.github.jackgruber.notelistpreview.jpl) from hereTools > Options > PluginsInstall from fileCreate one or more notes with the following content:
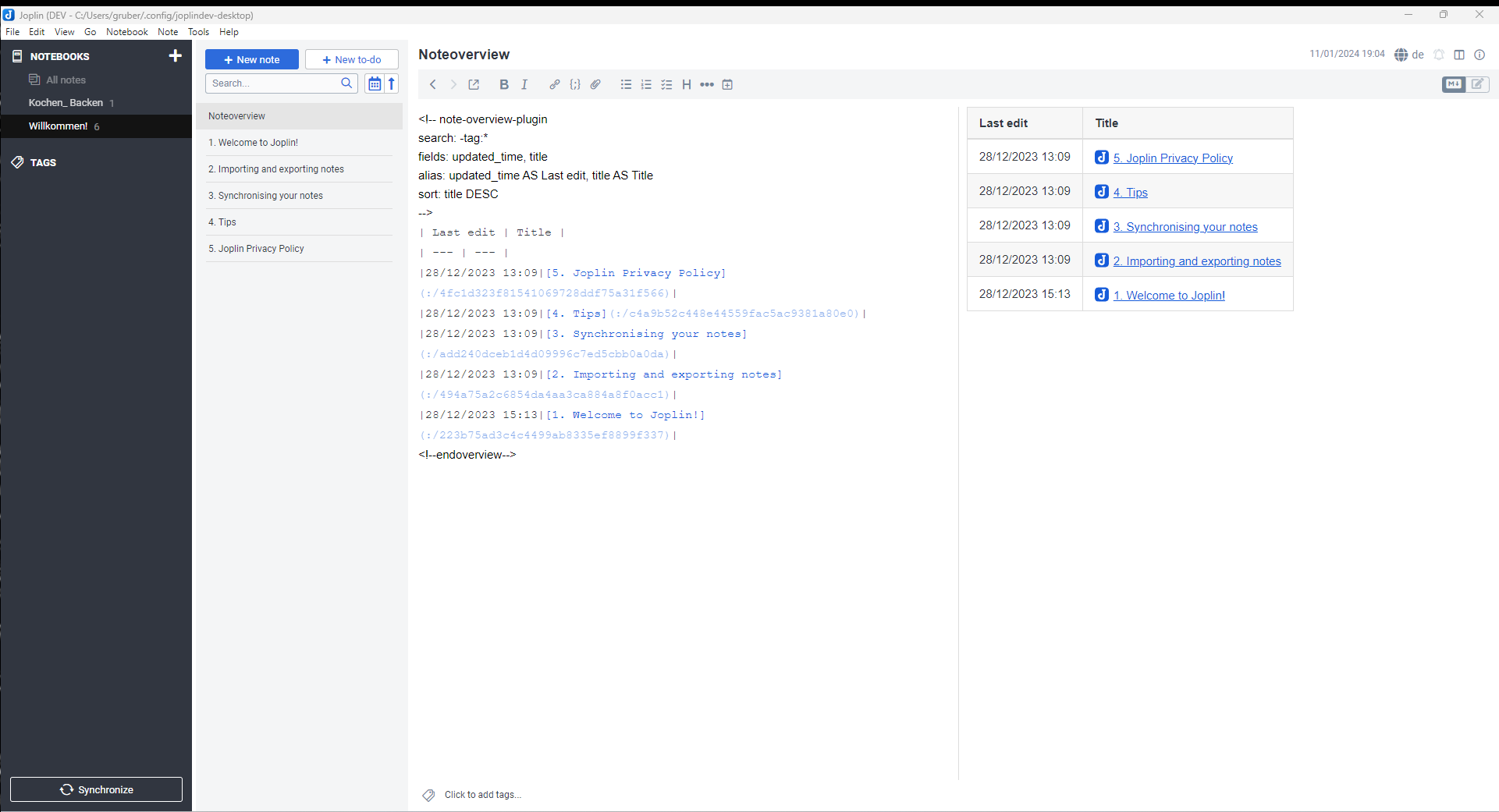
<!-- note-overview-plugin
search: -tag:*
fields: updated_time, title
alias: updated_time AS Last edit, title AS Title
sort: title DESC
-->
Several of these blocks can be included in one note, also between text.
The note content is updated every x minutes (depending on your setting) or manualy by Tools > Create Note overview.
⚠ Adding and editing the code block does not work in the Rich Text (WYSIWYG) editor!
⚠ When the note is edited in
Rich Text(WYSIWYG) editor, the note code block is not preserved!
⚠ The manual refresh of the note ist not working in the
Rich Text(WYSIWYG) editor, to update the note chnage to markdown editor, viewer or a other note and trigger the note overview update again.
With an automatic update, the currently displayed note opened in the
markdownorRich Text(WYSIWYG) editor is not updated to prevent data loss during editing!
Options that can be specified in the in the code block using YAML syntax.
The search filter which will be used to create the overview. Documentation of search filters.
search: type:todo
To search for date texts the variable {{moments:<FORMAT>}} is available, replace the <FORMAT> with the moments formatting
search: Logbook {{moments:YYYY}}
The date can be manipulated with modify:<MANIPULATION>, for <MANIPULATION> the syntax is <+ or -><amount><Key> and the following key. This syntax can be repeated comma separated.
| Modification | Key |
|---|---|
| years | y |
| quarters | Q |
| months | M |
| weeks | w |
| days | d |
| hours | h |
| minutes | m |
search: Logbook {{moments:DD-MM-YYYY modify:+1m,-1d}}
Which fields should be output in the table.
All fields of the note are available, a complete list of all field can be found here.
In addition to the Joplin fields, there are the following virtual fields:
status: for todo statusfile: List of all attachmentsfile_size: List of all attachments including their sizesize: Size of the note, including attachmentstags: Assigned tags of the notenotebook: Folder in which the note is storedbreadcrumb: Folder breadcrumb (Folder path)image: In this field a image resource from the note will be displayed. This field can be configured using the image optionexcerpt: Displays an excerpt of the note bodylink: Display the source_url. This field can be configured using the link optionfields: todo_due, title, tags, notebook
By which field the output should be sorted. It can be only sorted by one field and it's not possible to sort by a virtual field!
sort: todo_due ASC
Displayes only the first x hits of the search. Without the limit option all results are displayed.
limit: 5
This allows renaming the fields in the output.
Syntax: <field> AS <new field name>, multiple fields comma seperated.
alias: todo_due AS Due Date, notebook AS Folder
Customize datetime format for a single overview.
datetime:
date: "YYYY-MM-DD"
time: "HH:mm"
date: Set date format. Default is Joplin global settings on Tools > Options > General > Date formattime: Set time format. Default is Joplin global settings on Tools > Options > General > Time formatComplete list of format can be found here.
You can also set datetime to humanize format, to display a length of time. You can do that by adding humanize settings.
datetime:
date: "YYYY-MM-DD"
time: "HH:mm"
humanize:
enabled: [true | false]
withSuffix: [true | false]
enabled : set true to enable humanize format. Default is false.withSuffix : set false, to remove oriented duration (ex: a month). Default is true, it will add oriented duration (ex: in a month, a month ago).This allows you to control the image displayed in the image field.
nr: Which image should be displayedexactnr:
false = If the image number is not found, the last available one is used.
true = Only the exact image number is used.width: The image is reduced to this width.height: The image is reduced to this heightimage:
nr: 1
exactnr: true
width: 200
height: 200
Displays an excerpt of the note body, the length of the excerpt can be configured using maxlength or you can use a RegEx to select data for the excerpt.
excerpt:
maxlength: 200
removenewline: [true | false]
removemd: [true | false]
regex: ^.*Joplin.*$
regexflags: gmi
maxlength: Maximum length for the excerptremovenewline: Remove new lines from excerpt, default trueremovemd: Remove markdown from excerpt, default trueregex: Regular expression to match content for the excerpt. maxlength will be ignored if this option is used.regexflags: Regular expression flags for the regex matchAdd the overview into a details section that can open and close on demand.
In the summary the variable {{count}} can be used, to display the number of matched notes.
details:
open: [true | false]
summary: {{count}} notes without a Tag
Customize note count field for a single overview.
count:
enable: [true | false]
position: [above | below]
text: Note count: {{count}}
Option to display the overview as list instead of a table.
For the field text all fields can be used, all used Joplin fields must be specified in the fields!
fields: title
listview:
text: "{{title}} in {{notebook}}"
linebreak: [true | false]
separator: " | "
prefix: ==
suffix: ==
This allows you to control the output displayed in the link field.
caption: The text to display for the link (default = Link).html:
false = Output is a markdown link (default)
true = Output is a HTML linklink:
caption: "Jump to"
html: true
Customize note status field for a single overview.
status:
note: ""
todo:
open: ☐
done: 🗹
overdue: ⚠
<!-- note-overview-plugin
search: type:todo iscompleted:0
fields: todo_due, title, tags, notebook
sort: todo_due ASC
-->
<!-- note-overview-plugin
search: type:todo
fields: status, todo_due, title
sort: todo_completed ASC
-->
<!-- note-overview-plugin
search: -due:day+7 iscompleted:0
fields: todo_due, title
sort: todo_due ASC
-->
<!-- note-overview-plugin
search: due:19700201 iscompleted:0
fields: todo_due, title
sort: todo_due ASC
-->
<!-- note-overview-plugin
search: -due:19700201 iscompleted:0
fields: todo_due, title
sort: todo_due ASC
-->
<!-- note-overview-plugin
search: "*"
fields: updated_time, title
alias: updated_time AS Modified
-->
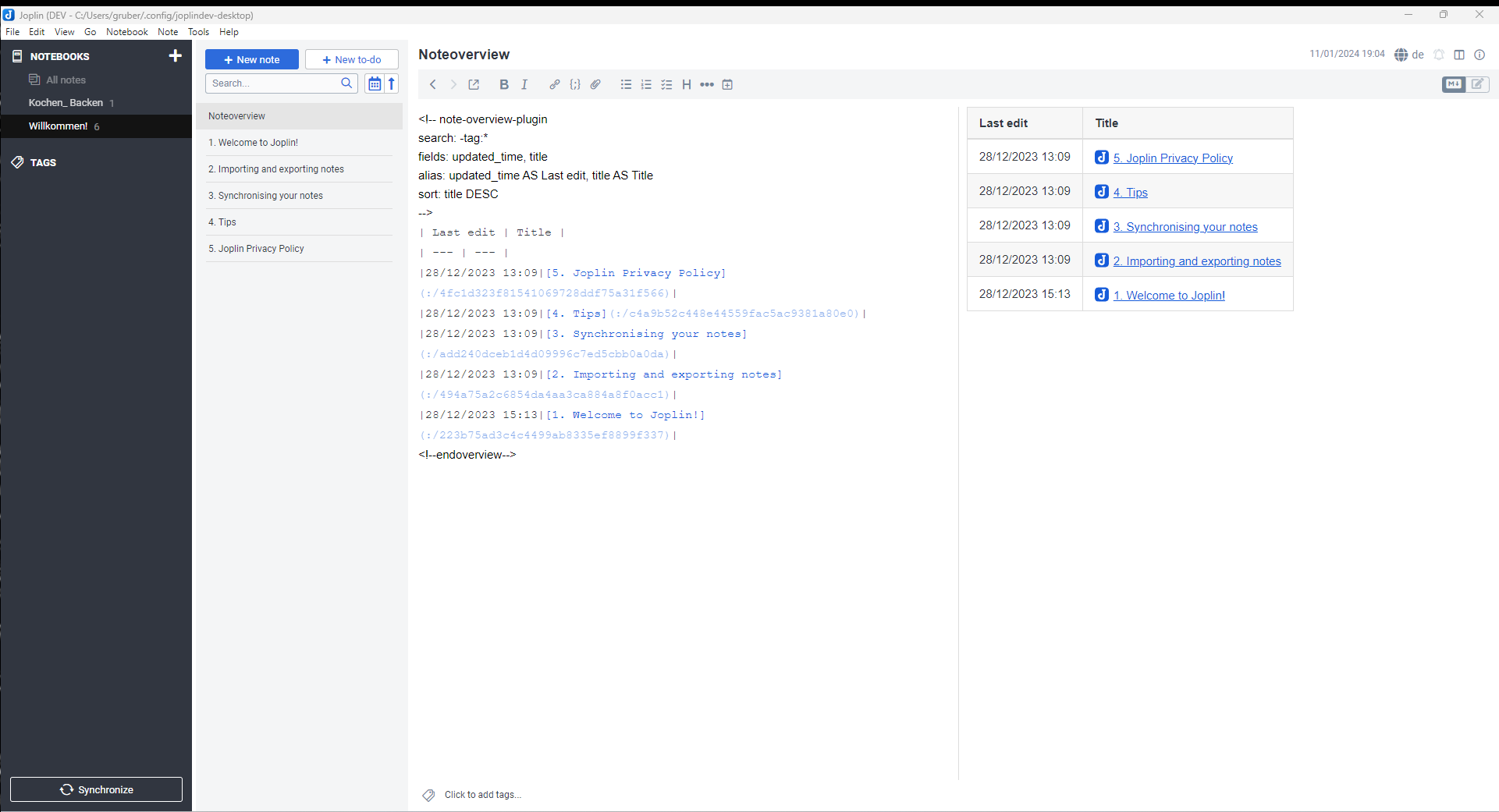
<!-- note-overview-plugin
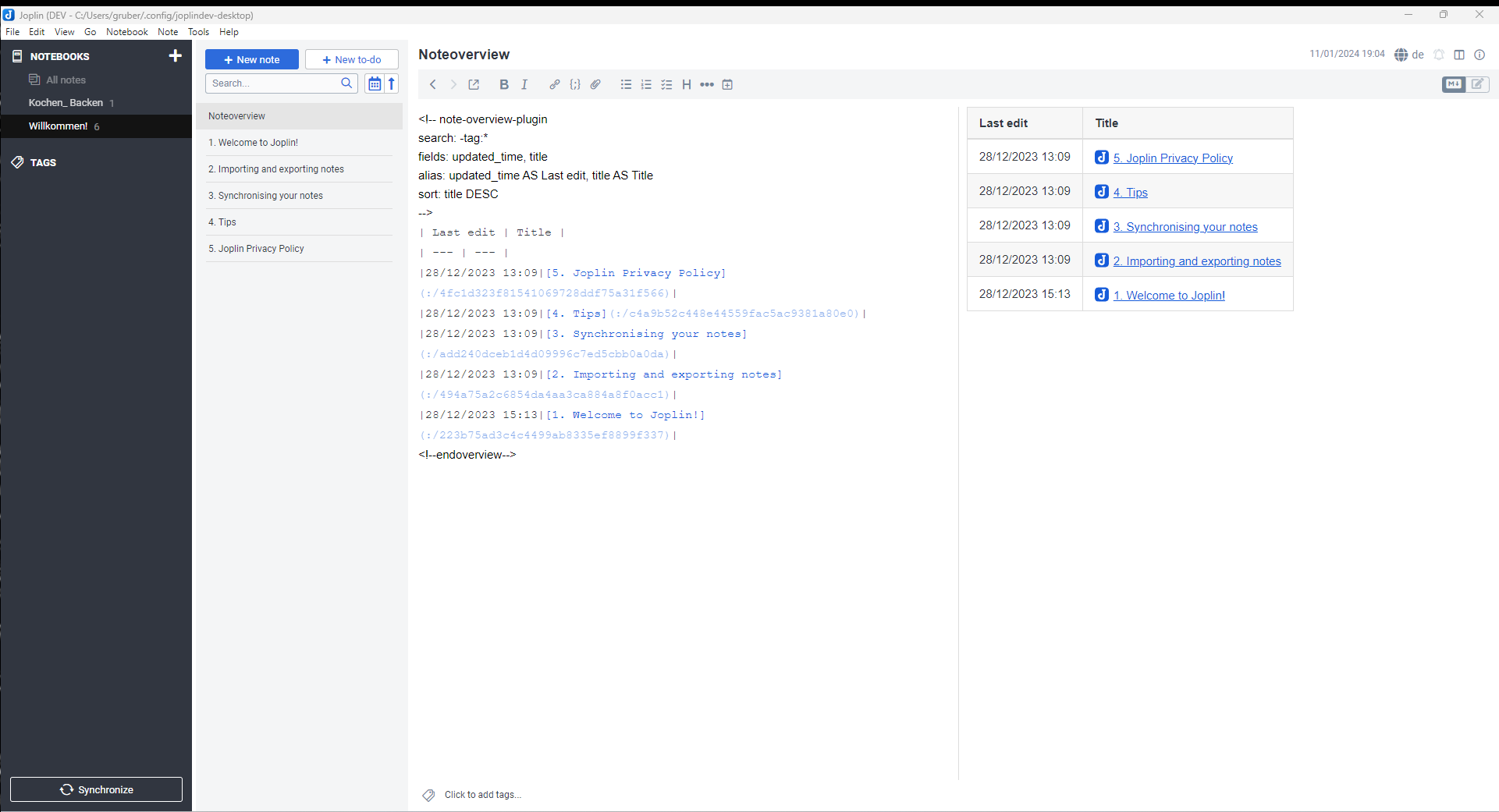
search: -tag:*
fields: updated_time, title
-->
<!-- note-overview-plugin
search: created:day-7
fields: title, updated_time
sort: title DESC
-->
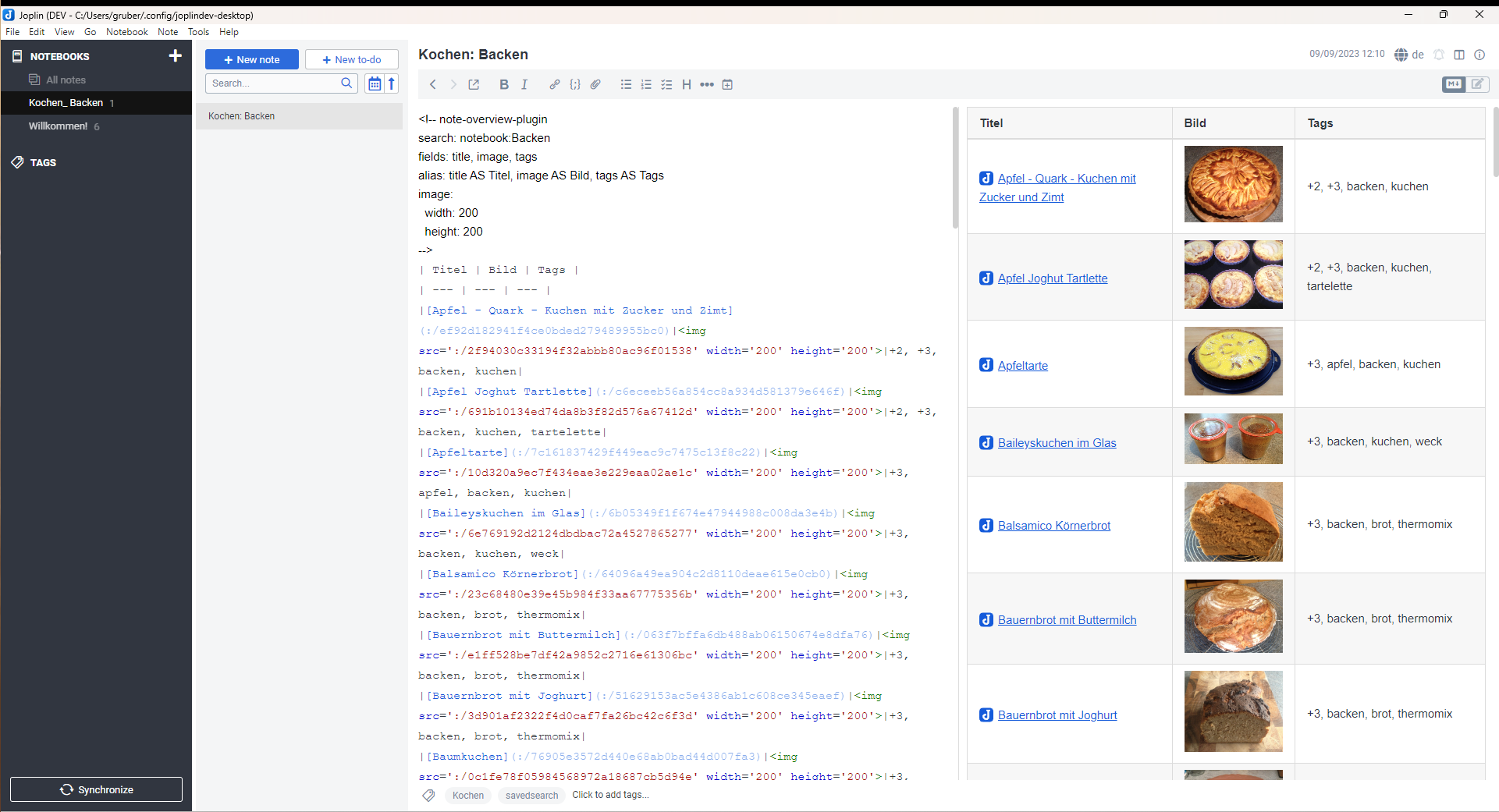
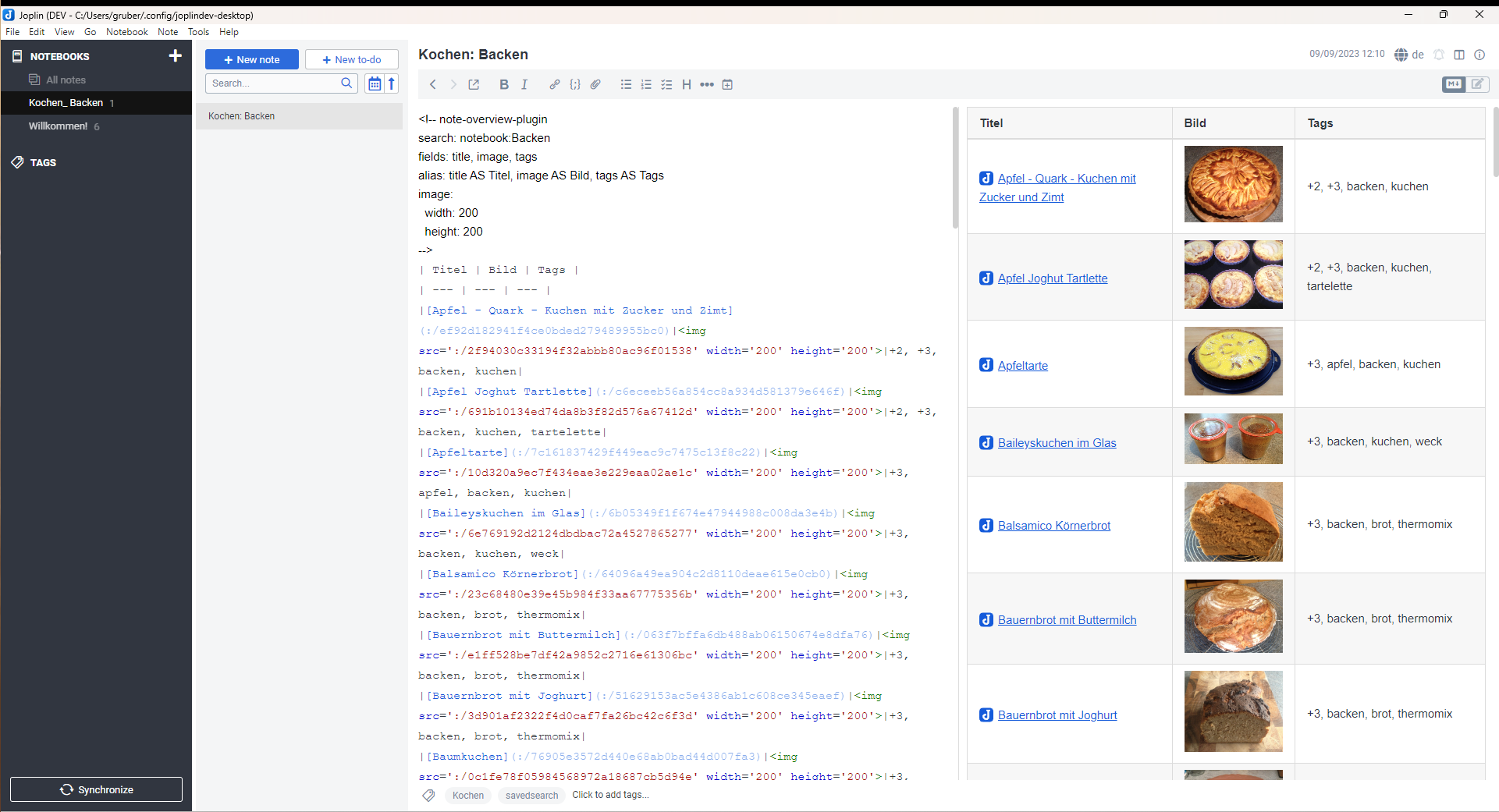
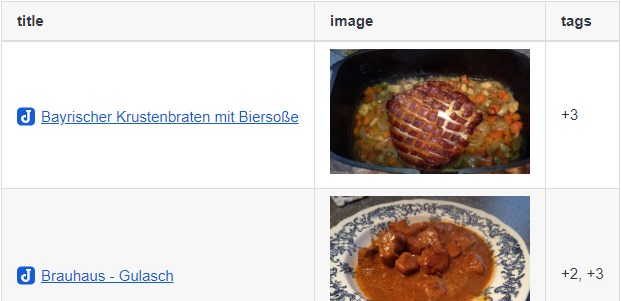
<!-- note-overview-plugin
search: notebook:Cooking
fields: title, image, tags
image:
width: 200
height: 200
-->

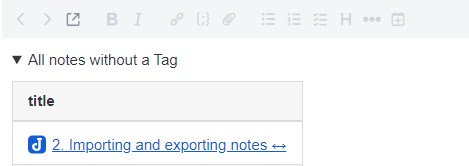
<!-- note-overview-plugin
search: -tag:*
fields: title
details:
open: false
summary: All notes without a Tag
-->

<!-- note-overview-plugin
search: -tag:*
fields: title
count:
enable: true
position: above
text: For the query {{count}} notes where found
-->
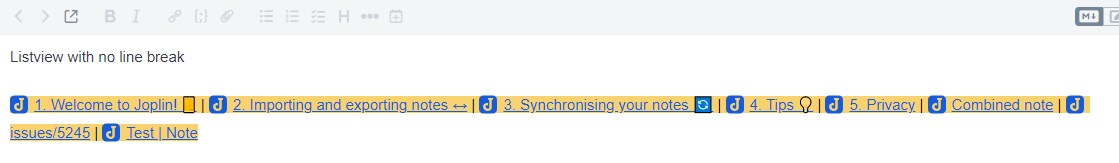
<!-- note-overview-plugin
search: -tag:*
fields: title, updated_time
listview:
text: "{{title}}"
linebreak: false
separator: " | "
prefix: ==
suffix: ==
-->

<!-- note-overview-plugin
search: notebook:"Welcome! (Desktop)"
fields: body
listview:
text: "{{body}}"
separator: ---
-->
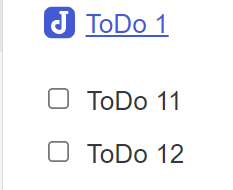
<!-- note-overview-plugin
search: tag:todo
fields: title, excerpt
listview:
text: |-
{{title}}
{{excerpt}}
excerpt:
regex: ^.*- \[( )\].*$
regexflags: gmi
removenewline: false
removemd: false
-->

When you set the update option to manual, then note overview is only updated when you select the note and trigger a update.
<!-- note-overview-plugin
search: tag:todo
fields: title, excerpt
update: manual
-->
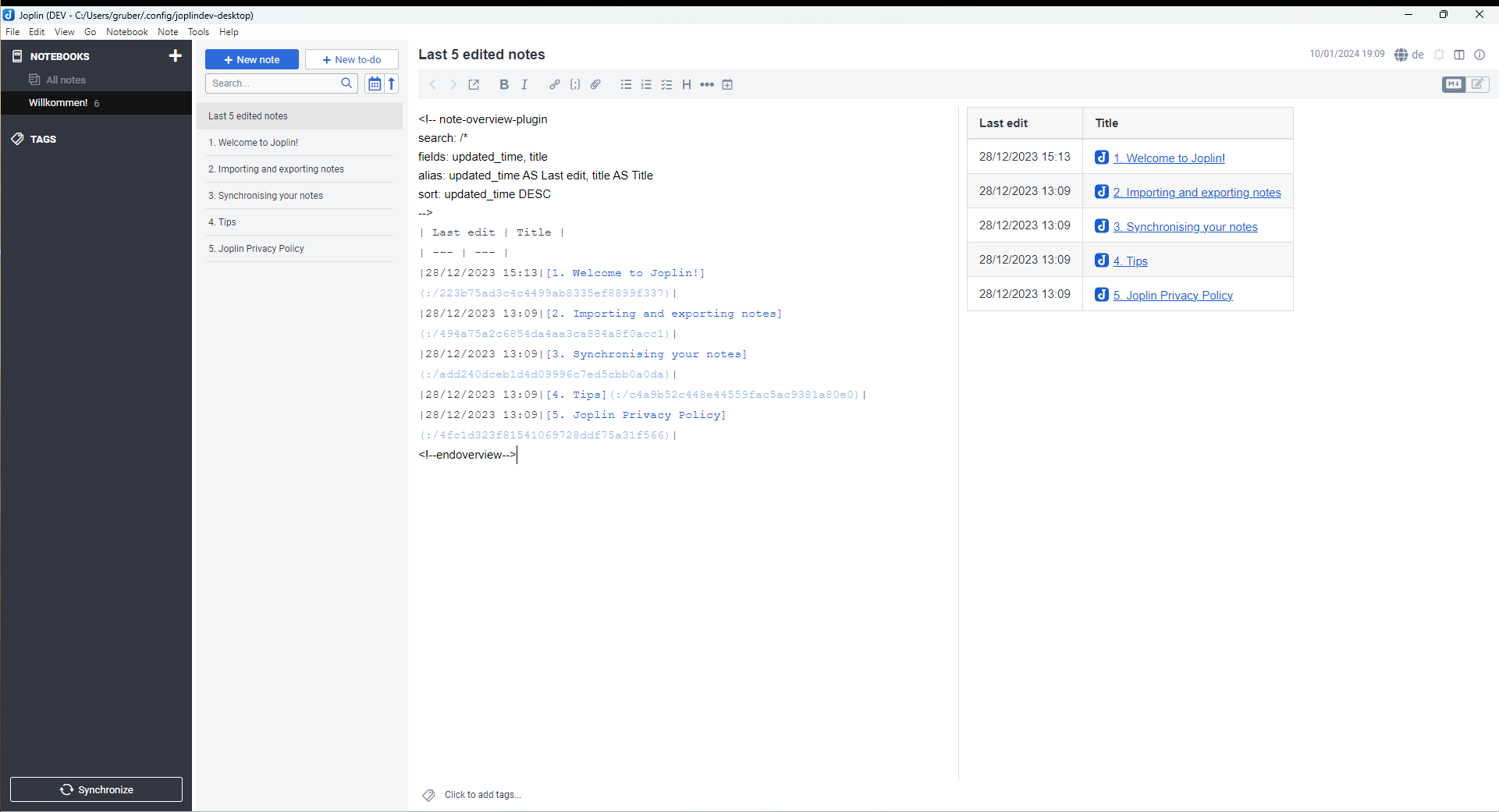
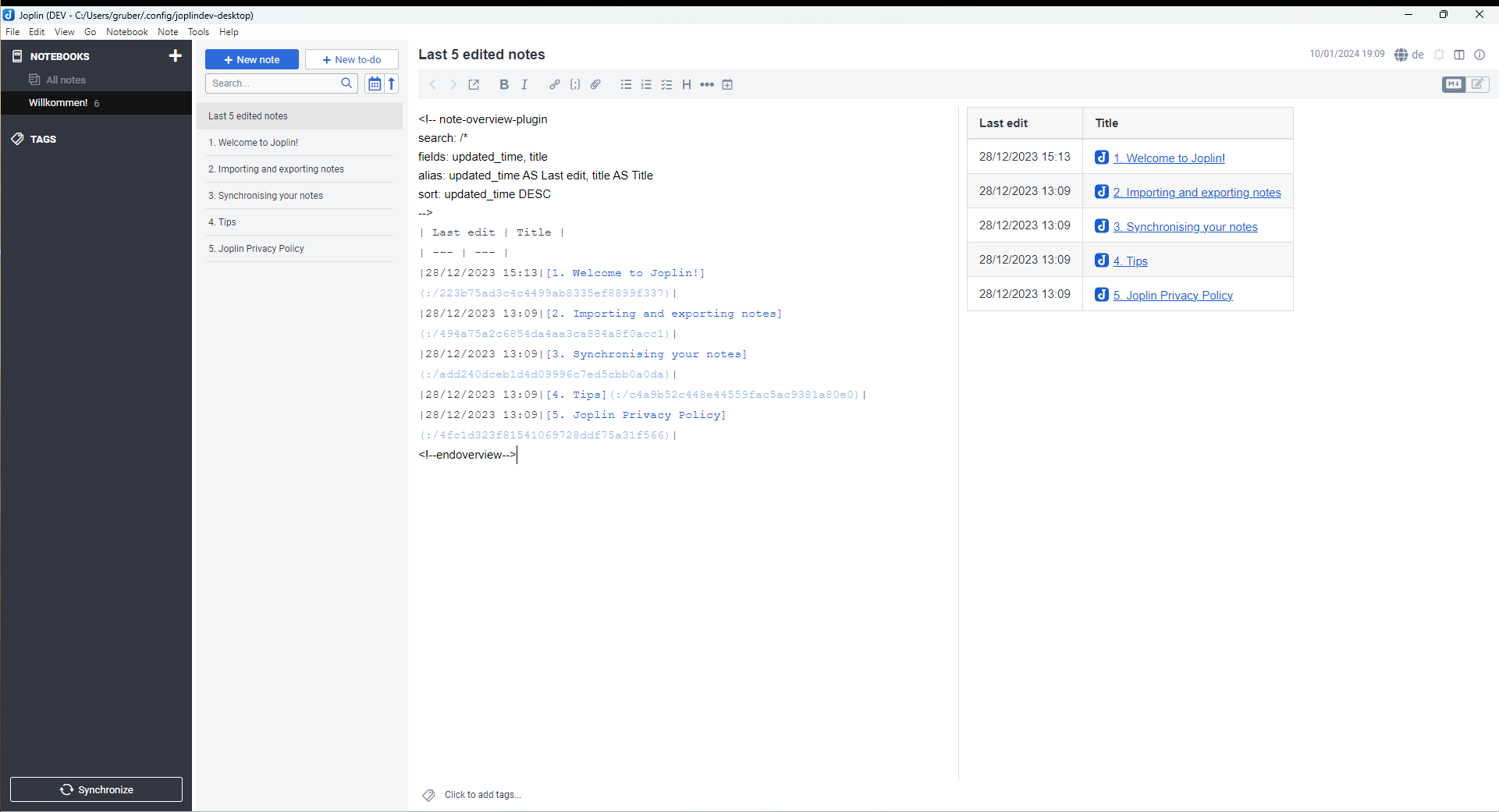
<!-- note-overview-plugin
search: /*
fields: title, updated_time
sort: updated_time DESC
limit: 5
-->
Settings for the plugin, accessible at Tools > Options > Note overview.
Under Options > Keyboard Shortcuts you can assign a keyboard shortcut for the following commands:
Create note overviewSee the limitations section.
This error message occurs when a colon is used in the option value and an space character follows the colon. Just enclose the value of the option in quotes like alias: "title AS : Title :".
There is a space missing between the <option>: and the value. The option should looks like <option>: <value>.
If an option value starts with a {, the text must be enclosed by quotes.
For example change text: {{title}} match to text: "{{title}} match"
If an option value starts with a { and and ends with a } the text is interpreted as object. Enclose the value with quotes.
For example change text: {{title}} to text: "{{title}}"
To build your one version of the plugin, install node.js and run the following command npm run dist
To update the plugin framework, run npm run update
See Changelog