Description
Adds a search and replace panel to the Markdown editor.
Additional Information
| Links: | |
|---|---|
| Maintainers: | felisdiligens |
| Version: | 2.2.0 |
| Minimum app version: | 2.8 |
| Downloads: This version: | 7639 |
| Last updated: | 2023-02-13T10:38:03Z |
Search & Replace |
|
|
Joplin Plugin |
|
| Adds a search and replace panel. | |


|
|
| Links: |


|
| Built with: | generator-joplin, preserve-case (which is based on Case) |
| Inspired by: | Joplin Outline Plugin |
| Other plugins by me: | MultiMarkdown Table Tools, CodeMirror Options |
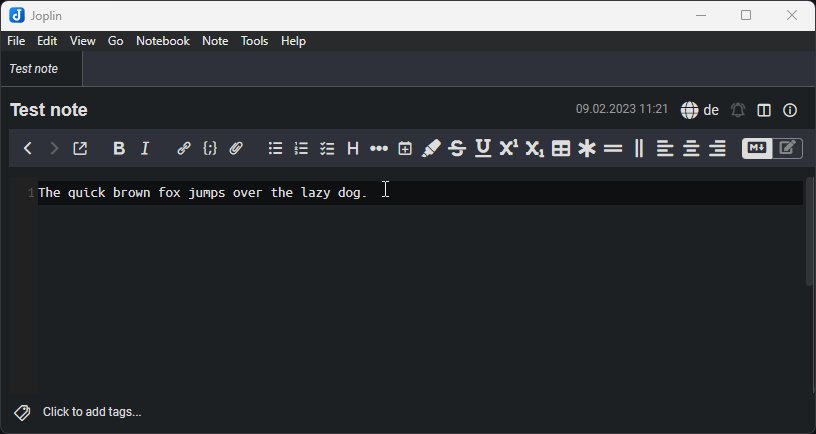
Once this plugin is installed, you can press Ctrl+H in the Markdown editor or click on Edit → Search and replace.
Note
The dialog has been replaced with a panel in v2.0.0
You can pick between the panel and dialog in the settings (see screenshots)
📸 Screenshots

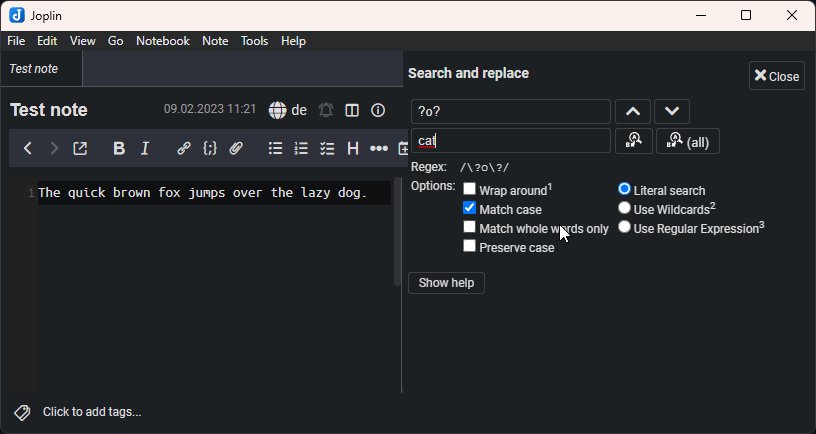
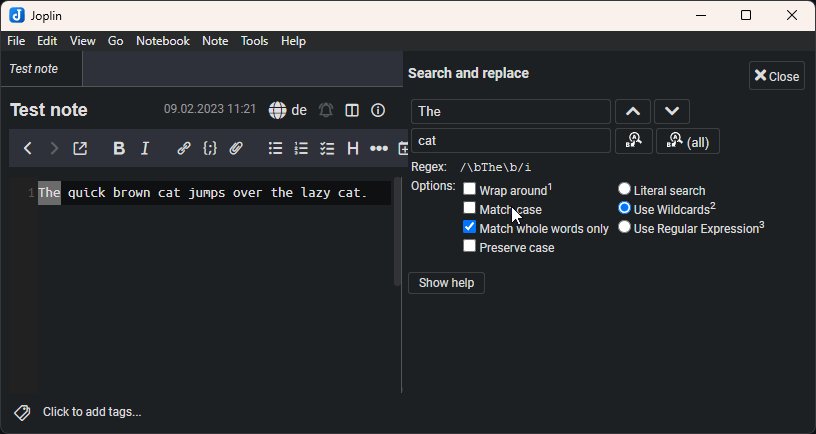
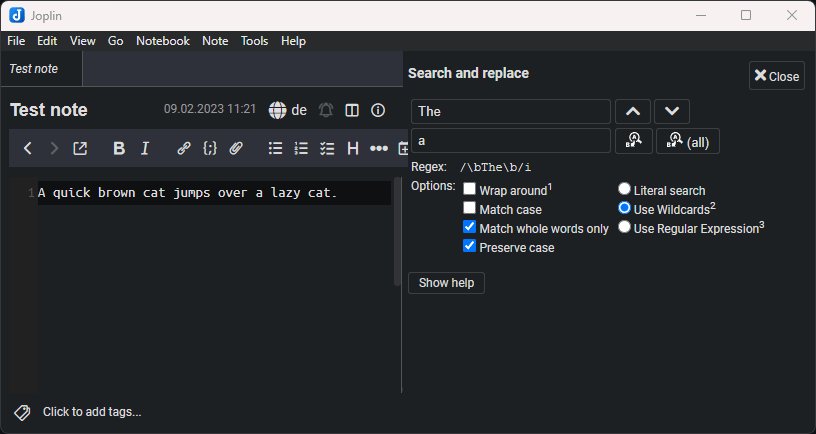
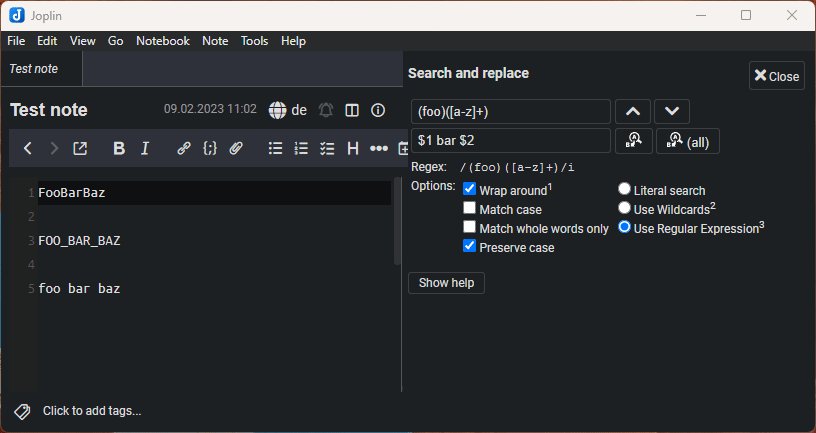
Panel

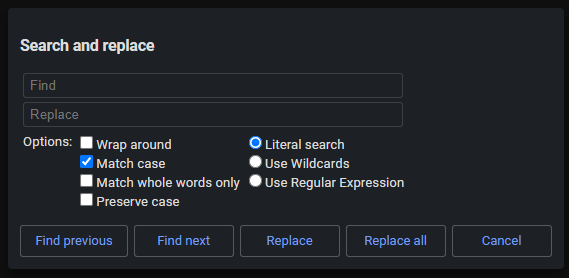
Dialog

Demo

Settings
✨ Features
- Search and/or replace within a note.
- Search for something in a note with more options than the built-in search.
- Replace one by one.
- Replace all matches in a note.
- Search pattern types:
- Literal
- Wildcards
- Regular Expressions
- Options:
- Match case: When unchecked, ignore whether a letter is upper or lower case.
- Match whole words only: The entire word has to match the search pattern.
- Preserve case
- Wrap around: When you reach the end of the note, it will wrap around to the beginning of the note (and vice versa).
- Pick between a panel or dialog.
⚙️ Installation
From the repo (recommended)
- Go to the settings (Tools → Options) → Plugins
- Search for
Search & Replace - Click 'Install' and restart Joplin
- Enjoy
Manually
- Download the *.jpl file from the releases section
- Go to the settings (Tools → Options) → Plugins
- Click the gear next to 'Manage your plugins' and choose 'Install from file'
- Select the downloaded *.jpl file
- Restart Joplin
- Enjoy
⚡ Usage
Open a note in the Markdown editor. Click on Edit in the menu bar and then on Search and replace. This will open a panel on the right.
If you click on "Replace next", it will replace the next occurence relative to your I-beam (or cursor).
If you click on "Replace all", it will replace all occurences in the note.
Wildcards
If you select 'Use Wildcards', it will let write a search pattern with these wildcards:
?- any character (one and only one)*- any characters (zero or more)\?- a question mark\*- an asterisk
Regular Expressions
You can also enable "Regular Expressions". This will interpret the search pattern as a regex. See MDN docs and Wikipedia
What also works with regex is using groups, e.g. like this:
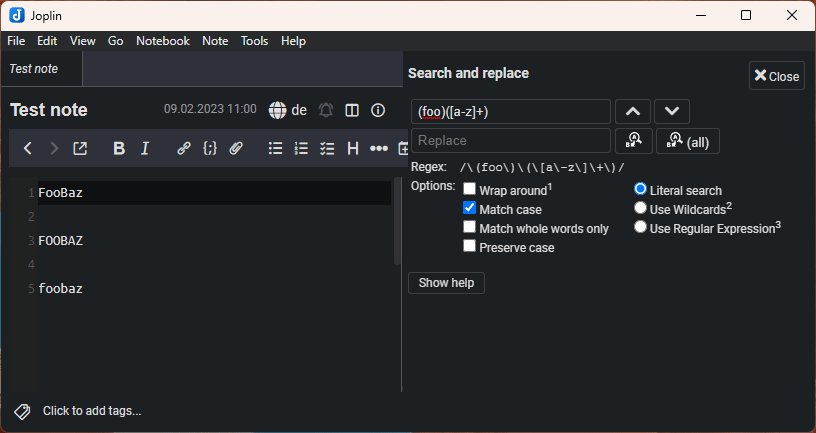
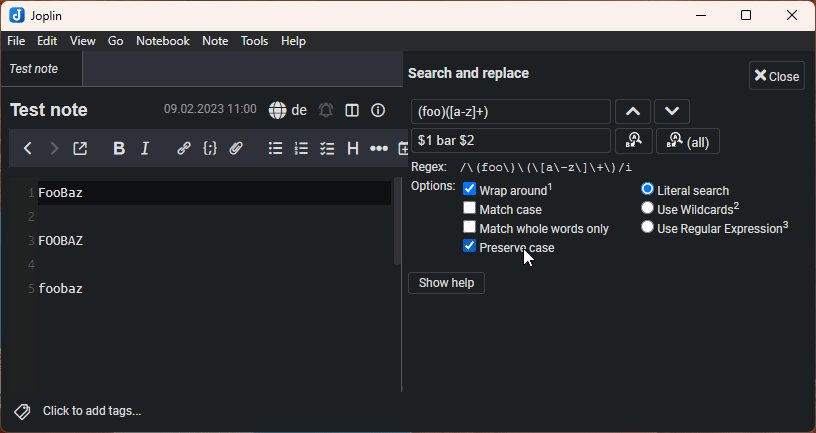
Search: (foo)([a-z]+)
Replace: $1 bar $2
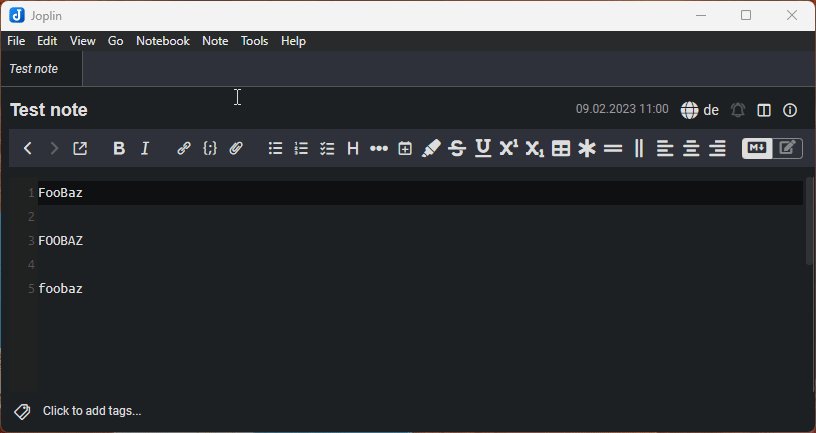
Before: foobaz
After: foo bar baz
Preserve case
Warning Preserve case can sometimes behave differently than expected.
This option can be useful if you want to replace certain words in texts or refactor code/tables/etc.

Development
Text from "generator-joplin"
This is a template to create a new Joplin plugin.
The main two files you will want to look at are:
/src/index.ts, which contains the entry point for the plugin source code./src/manifest.json, which is the plugin manifest. It contains information such as the plugin a name, version, etc.
Building the plugin
The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
The project is setup to use TypeScript, although you can change the configuration to use plain JavaScript.
Workaround: Building fails on NodeJS LTS
export NODE_OPTIONS=--openssl-legacy-provider
Updating the plugin framework
To update the plugin framework, run npm run update.
In general this command tries to do the right thing - in particular it's going to merge the changes in package.json and .gitignore instead of overwriting. It will also leave "/src" as well as README.md untouched.
The file that may cause problem is "webpack.config.js" because it's going to be overwritten. For that reason, if you want to change it, consider creating a separate JavaScript file and include it in webpack.config.js. That way, when you update, you only have to restore the line that include your file.