Description
Create inline spoilers and spoiler blocks with title and extendable body.
Additional Information
| Links: | |
|---|---|
| Maintainers: | martinkorelic |
| Version: | 1.0.6 |
| Minimum app version: | 1.7 |
| Downloads: This version: | 3143 |
| Last updated: | 2022-11-15T21:41:39Z |
Joplin Plugin - Spoilers
This Joplin plugin allows you to create inline spoilers and spoiler blocks with title and extendable body.
Note: Requires Joplin 1.7.11+
Version: 1.0.6
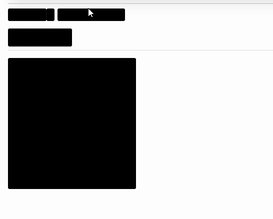
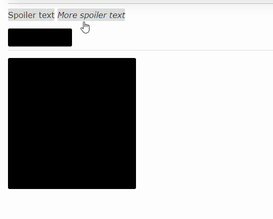
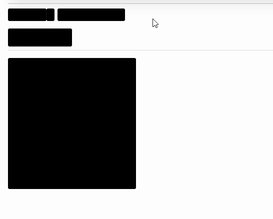
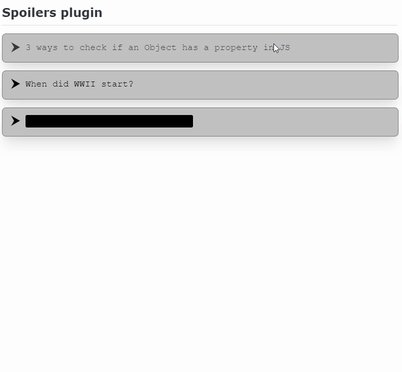
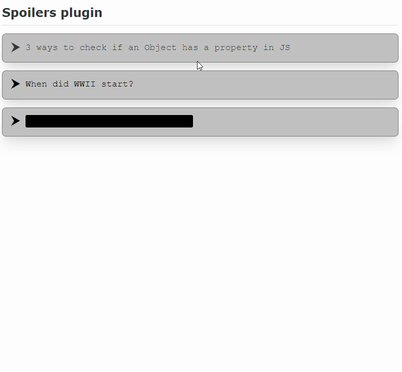
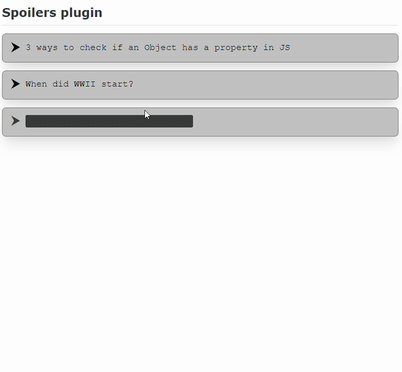
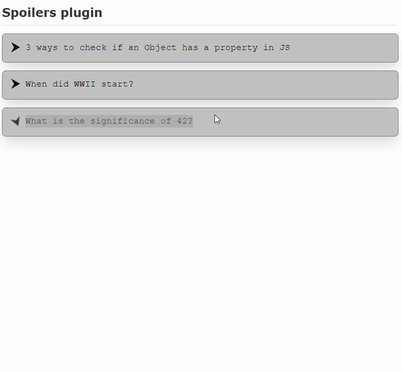
Spoilers (inline)

Spoiler blocks

Installation
- Open Joplin and navigate to
Preferences > Plugins - Search for
Spoilersand click install - Restart Joplin
Uninstall
- Open Joplin and navigate to
Tools > Options > Plugins - Search for
Spoilersplugin - Press
Deleteto remove the plugin orDisableto disable it - Restart Joplin
Usage
Spoiler (inline)
In order to create a spoiler (inline), you can:
- press on the
Spoilerbutton or - use the shortcut
Ctrl + Alt + O - select text and use any of the previous options
- or manually write in the following format:
%%spoiler%%
Spoiler block
In order to create a spoiler block, you can:
- press on the
Spoiler blockbutton or - use the shortcut
Ctrl + Alt + P - select text and use any of the previous options
- or manually write in the following format:
:[
Spoiler title here...
Spoiler body text here...
]:
Please note, that the empty line above and below spoiler body text is needed. Spoiler title and body supports markdown formatting as well.
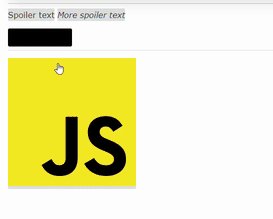
Example:
:[
3 ways to check if an Object has a property in JS
Using:
1. `hasOwnProperty()` method
2. `in` operator
3. Comparing with `undefined`
* * *
1) `hasOwnProperty()`
~~~js
const hero = {
name: 'Batman'
};
hero.toString; // => function() {...}
hero.hasOwnProperty('toString'); // => false
~~~
* * *
]:
Custom styles
If you would like to style the spoiler blocks to your preference, use the following in your userstyle.css file:
/* Styling of the spoiler block title */
.summary-title {
}
/* Styling of the spoiler block body */
.summary-content {
}
Exporting styles
By default when exporting with spoiler blocks, the blocks get extended, show the body and hides the arrows. Inline spoilers stay hidden.
Alternately, if you would like to style the spoiler blocks to your liking when exporting, use the following in you userstyle.css file:
@media print {
/* Hides the side arrow */
.summary-title:before {
content: "";
}
/* Container for spoiler blocks */
.spoiler-block {}
/* Container for spoiler title */
#spoiler-block-title {}
/* Container for spoiler body */
#spoiler-block-body {
/* Shows the body contents */
display: block;
animation: none;
}
}
Notes
- There might be bugs, report them here and I'll try to fix them when I'll find time.
Created on 12th April 2021