Description
Turn your notes into a powerful calculator with inline math.
Additional Information
| Links: | |
|---|---|
| Maintainers: | calebjohn |
| Version: | 0.6.2 |
| Minimum app version: | 1.8 |
| Downloads: This version: | 3535 |
| Last updated: | 2023-09-27T19:07:58Z |
Math Mode
A plugin for inputting and evaluating math in markdown code blocks. It's built on top of the excellent mathjs, meaning it can be used to perform symbolic calculation, vector math and can even handle units!
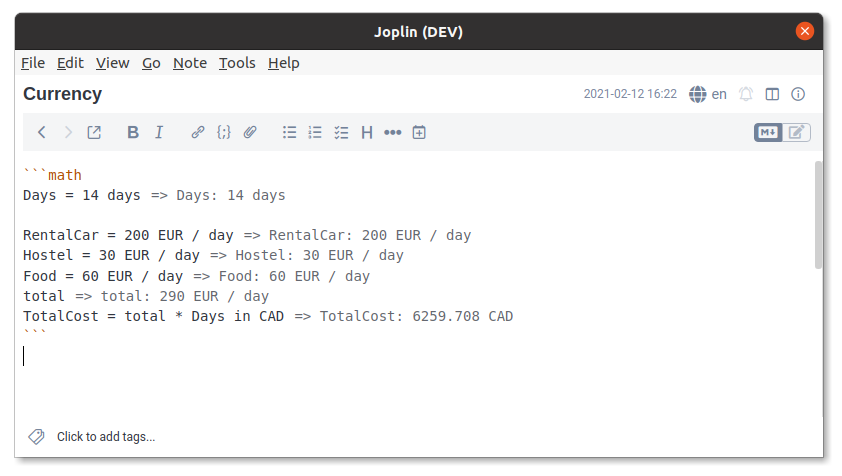
So what can it do? It's better to demonstrate with an example.

Try some of these!
= derivative('x^2 + x', 'x')
= 5cm + 0.2 m in inch
= i^2
= 10.15 USD to CAD
```math
M = [1, 3; 4, 6]
size(M)
transpose(M)
diag(M)
det(M)
```
```math
combinations(6, 3)
permutations(6, 3)
```
View all examples in the examples folder. If you have an example of your own, please consider adding it to the examples directory, or sending it my way to have added. Thanks!
Plus many more functions provided by mathjs.
Installation
- Go to
Tools -> Options -> Plugins(macOS: Joplin -> Preferences -> Plugins) - Search for "Math Mode" in the search box
- Click Install and restart Joplin
Or
- Download the plugin jpl
- Go to
Tools -> Options -> Plugins - Click on the gear icon and select "Install from file"
- Select the downloaded jpl file
- Restart Joplin
Configuration
Math Mode supports a small number of settings that can be adjusted by placing a "config line" inside a math block. The defaults can be changed under Tools -> Options -> Math Mode (macOS: Joplin -> Preferences -> Math Mode). The supported settings are (defaults listed first):
```math
global: no | yes
simplify: no | yes
bignumber: no | yes
displaytotal: no | yes
hide: no | expression | result
verbose: yes | no
inline: yes | no
notation: auto | exponential | engineering | fixed
precision: Any number between 0 and 16
align: left | right
```
Where
global determines if the following settings (within the same block) will apply to all the following blocks (and code lines).
simplify will direct the math engine to simplify rather than solve expressions. This does not work with most expressions so use with caution.
bignumber will us the mathjs BigNumber with 128 bit precision. bignumber and simplify are incompatible.
displaytotal rather than showing the result of a line, showing the running total of the block.
hide will hide either a math expression or result.
verbose determines if just the result of the expression should be shown, or the variable name as well.
inline should the result be placed on the same line as the expression, or below.
notation passed to the mathjs format function, this is the numerical format to use for results.
precision the number of digits in a result (if notation is "fixed", then precision is decimal places), 0 to show all. See mathjs docs.
align place the result on the left or right of the editor window.
Roadmap
TODO
- [ ] Add a markdown-It renderer plugin to get the output on both views
- [x] Add syntax or a method for sum calculations
- [x] Add configuration to settings menu
Ideas
There is no plan to implement any of these ideas, but there might be eventually.
- [ ] Support input in latex format (and maybe in $...$) - Maybe also support just saving math into a latex format (this is easier with mathjs)
- [ ] Fix math mode greedily highlighting after ```math (probably need a custom mode)
Inspired by literate-calc-mode for emacs by sulami
Thanks to the European Central Bank for providing daily exchange rates
This project uses icons (without modification) which are provided free under the CC BY 4.0 License by the Font Awesome project.