In Joplin desktop, it has been possible to customise the appearance of your notes using CSS for quite some time.
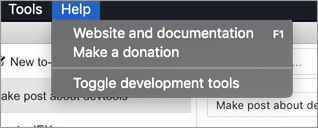
An issue however is that it is difficult to know what CSS to write and how to select specific elements with CSS. The development tools that were just added allow figuring this out. They are available under the menu Help > Toggle development tools.

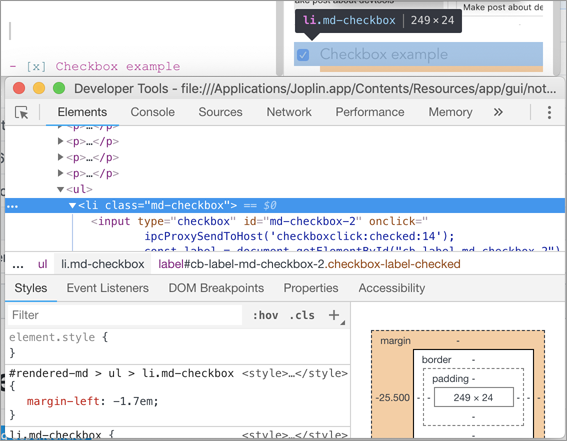
Then, from the "Elements" tab, it is possible to select an element and view the corresponding HTML as well as styles. It is also possible to modify the style in real time and view the changes before adding them to userstyle.css.