Description
Adds some CodeMirror options to Joplin's settings, such as line numbers and line wrapping.
Additional Information
| Links: | |
|---|---|
| Maintainers: | felisdiligens |
| Version: | 1.1.0 |
| Minimum app version: | 2.11 |
| Downloads: This version: | 1171 |
| Last updated: | 2023-08-01T18:07:49Z |
CodeMirror Options |
|
|
Joplin Plugin |
|
| Adds some CodeMirror options to Joplin's settings, such as line numbers and line wrapping. | |


|
|
| Links: |

|
| Built with: | generator-joplin |
| Inspired by: | Joplin Line Numbers Plugin |
| Other plugins by me: | Search & Replace, MultiMarkdown Table Tools |
This is a simple plugin for Joplin that exposes some CodeMirror options to the user, such as line wrapping or line numbers.
Note: This plugin only affects the Markdown editor (CodeMirror), not the WYSIWYG editor (TinyMCE).
See the screenshots below:
📸 Screenshots
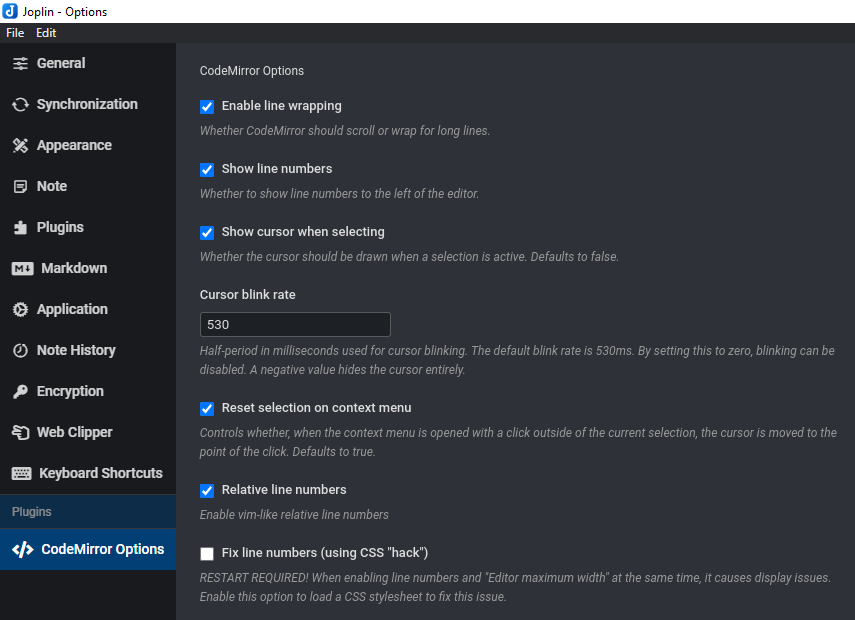
Options

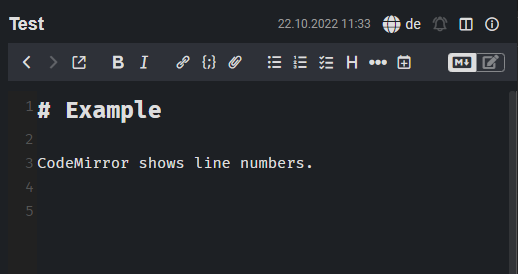
Line numbers

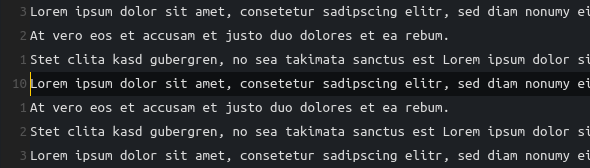
Vim-like relative line numbers

⚙️ Installation
From the repo (recommended)
- Go to the settings (Tools → Options) → Plugins
- Search for
CodeMirror Options - Click 'Install' and restart Joplin
- Enjoy
Manually
- Download the *.jpl file from the releases section
- Go to the settings (Tools → Options) → Plugins
- Click the gear next to 'Manage your plugins' and choose 'Install from file'
- Select the downloaded *.jpl file
- Restart Joplin
- Enjoy
⚡ Usage
- After installation, a new section will appear in the options. (see screenshot)
- Tweak to your heart's content.
Development
Text from "generator-joplin"
This is a template to create a new Joplin plugin.
The main two files you will want to look at are:
/src/index.ts, which contains the entry point for the plugin source code./src/manifest.json, which is the plugin manifest. It contains information such as the plugin a name, version, etc.
Building the plugin
The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
The project is setup to use TypeScript, although you can change the configuration to use plain JavaScript.
Updating the plugin framework
To update the plugin framework, run npm run update.
In general this command tries to do the right thing - in particular it's going to merge the changes in package.json and .gitignore instead of overwriting. It will also leave "/src" as well as README.md untouched.
The file that may cause problem is "webpack.config.js" because it's going to be overwritten. For that reason, if you want to change it, consider creating a separate JavaScript file and include it in webpack.config.js. That way, when you update, you only have to restore the line that include your file.