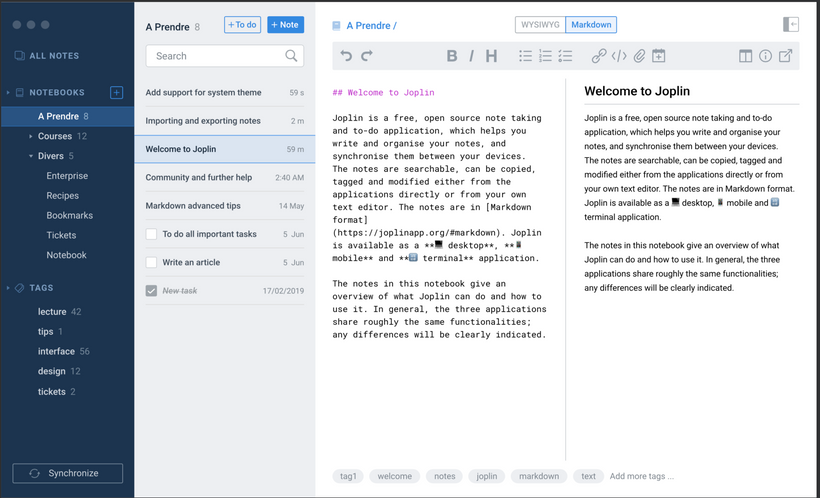
Thanks to the mentor stipend we got from Google for GSoC, we've been able to hire a designer to improve the design of the desktop application. Serj is now at his second iteration and your feedback on it would be most welcome!

The latest pre-release is now available and includes 13 bug fixes and 9 various improvements and new features, among others:
Editable attachments
Files you attach to a note can now be edited. To do this, click on the attachment or, if it's an image, right-click on it and select open. The file will then be watched by the application and any change you make will be saved to Joplin, and synchronised.
New Markdown editor
A new Markdown editor (Code Mirror) is now included with Joplin. For now it is for beta testing only so you need to manually enable it in the options in "Note" => "Use CodeMirror as the code editor". The goal of this new editor is to address several of the issues that have affected the previous Markdown editor and that were either hard or impossible to fix, in particular:
If possible, please help test this new editor and report any issue in the forum! (or GitHub)
Manual ordering of notes
You can now manually order the notes within the notebook. For this to work, make sure you choose "Custom order" in the menu View => Sort Notes by
Support for system keychain on macOS and Windows
One of the issues mentioned in the security audit was that certain sensitive settings, like Nextcloud or encryption passwords were saved unencrypted in the Joplin profile. This new release will make use of the system keychain when it is available and move the sensitive settings to it. You don't need to do anything to make use of this feature, it is automatically enabled in this release.
Currently this is supported on macOS and Windows. It is disabled of course for the portable version, and is also not currently enabled for Linux due to a build issue and less consistent support than on macOS and Windows.
Support for system theme
The app can now auto-detect the system theme and switch to it automatically. This essentially adds support for system "dark mode", which are now common on most operating systems. You may choose a preferred "light" theme and "dark" theme in the option.

Now that the GSoC changes have been merged and the application made more stable following the rewrite of the note editor code, a new pre-release will be available soon.
It will include several important features, which I will describe into more details in following posts, but for information the main new features will be:
Allow editing note attachments and syncing the changes
Save sensitive settings such as passwords to the system keychain
Allow changing the app appearance according to the system theme
Allow manually ordering notes
A new text editor, Code Mirror, will be available for beta-testing
The first phase of GSoC has ended and the two students who will be working with the Joplin community in summer have been selected! So congratulation to @naviji and @anjulalk ! We’re glad to have you on board, and looking forward for the improvements you’re going to make as part of your projects on, respectively, the search engine and the keyboard shortcut editor! We’ll be in touch to give you more info on what happens next.
On our side, this is our first GSoC and we learnt quite a bit in the process. We got feedback from the students and we’re definitely taking it on board. One key point is that we didn’t expect Joplin to get that much interest as this is a relatively new project, and as a result we had trouble managing the number of proposals and pull requests we got. We also quickly ran out of “Good first issues”, which means for students coming a bit late it wasn’t clear what you could work on.
So next year, we’ll restrict a bit the number and the type of pull requests each student can make. Ideally we’d prefer if you work on only one or two medium-sized pull requests, rather than several small ones, so that you can really focus on it and give your best work. Of course, that makes it also more manageable for us as there will be less pull requests to review. I wasn’t too happy with the way I was reviewing sometimes, giving short and not very helpful comments at time, as I was trying to get as many PRs done as possible. Instead it would be best to do less but do it better.
Another point is that we should make it clear how many slots we’re likely to get. We cannot know for sure, it’s up to Google, but we can at least give an estimate. That way, you can decide whether it makes sense to invest your time in the project, or if it would be best to pick a different, less busy project.
In any case, this is a learning process for all, and we aim to improve over time.
Also a quick update on the number of pull requests - so far we have reviewed and processed 104 pull requests for GSoC (59 of which were merged) and there are still 32 pull requests that need to be reviewed and merged. So that's a lot of improvements and bug fixes on Joplin in the coming weeks.
Many thanks to all the students who joined us this year! We definitely appreciate your time and contribution on this project, whether it’s with your pull requests or via your participation on the forum, and you’re of course welcome to give it another try next year, or to stay around in the community.
Also many thanks to our mentors @PackElend, @bedwardly-down, @mic704b, @tessus, @CalebJohn, @rullzer for their help coordinating all this, writing the documentation and reviewing pull request and proposals!
Joplin encryption, and in particular the E2EE system used during synchronisation, was recently audited by Isaac Potoczny-Jones, CEO of Tozny and this is what he had to say:
I was looking through your encryption implementation for Joplin and I have a few comments and concerns. I don't see anything that I know is a critical issue, but there are a number of choices and weaknesses that I'd like to lend you some advice about.
I was looking through your encryption implementation for Joplin and I have a few comments and concerns. I don't see anything that I know is a critical issue, but there are a number of choices and weaknesses that I'd like to lend you some advice about.
OCB2, the chosen multi-block cipher mode has had some weaknesses identified in the last few years. I don't know this mode well since it's not a NIST-approved mode, but here's a paper on the topic. I get the impression it's not considered a good choice anymore. Source
We indeed had been notified about this issue by another cryptographer and had been preparing migration to the more secure CCM mode. Migration for this is now complete in all the Joplin clients and a migration tool has been added to the Encryption config screen of the desktop application. In particular you can perform two operations:
I was looking through your encryption implementation for Joplin and I have a few comments and concerns. I don't see anything that I know is a critical issue, but there are a number of choices and weaknesses that I'd like to lend you some advice about.
OCB2, the chosen multi-block cipher mode has had some weaknesses identified in the last few years. I don't know this mode well since it's not a NIST-approved mode, but here's a paper on the topic. I get the impression it's not considered a good choice anymore. Source
Running key expansion on a random key: Your encrypt function uses either 1k or 10k rounds of key derivation. The goal of this is to reduce brute-force attacks against user-chosen passwords. This function appears to me to be used for both password-based key derivation (at 10k rounds) and bulk encryption of data from a randomly-generated "master key" (at 1k rounds). The bulk encryption does not need the password expansion since the key is randomly generated (presumably with a cryptographically strong generator). I suspect this could be a major performance issue on the bulk encryption of raw data, so if you're finding encryption slow, this is maybe why.
This is more a performance than a security issue. Indeed, the previous encryption method was using 1,000 key expansion iterations every time a note was encrypted, which is unnecessary since the master key is already secured with 10,000 iterations. As a result the encryption algorithm has been changed to perform only 100 iterations when encrypting notes, which should result in faster encryption and decryption on the desktop, mobile and CLI applications.
I was looking through your encryption implementation for Joplin and I have a few comments and concerns. I don't see anything that I know is a critical issue, but there are a number of choices and weaknesses that I'd like to lend you some advice about.
OCB2, the chosen multi-block cipher mode has had some weaknesses identified in the last few years. I don't know this mode well since it's not a NIST-approved mode, but here's a paper on the topic. I get the impression it's not considered a good choice anymore. Source
Running key expansion on a random key: Your encrypt function uses either 1k or 10k rounds of key derivation. The goal of this is to reduce brute-force attacks against user-chosen passwords. This function appears to me to be used for both password-based key derivation (at 10k rounds) and bulk encryption of data from a randomly-generated "master key" (at 1k rounds). The bulk encryption does not need the password expansion since the key is randomly generated (presumably with a cryptographically strong generator). I suspect this could be a major performance issue on the bulk encryption of raw data, so if you're finding encryption slow, this is maybe why.
You make and store a checksum of the master password with SHA256 in addition to encrypting it. I expect this is because you need a way to tell if the user's password is correct. I've never seen this done before, and it has me concerned, but I don't know for sure that it's an issue. Thought I'd mention it anyway. Source. At least with CCM mode (and I think with OCB2) it shouldn't successfully decrypt if you have the wrong password.
A checksum was previously stored with the master key to verify that it is valid. This could potentially weaken the security of the mater key since, as mentioned in Cryptography StackExchange link, "in the standard model of hash functions there isn't a requirement that hash outputs not have properties that leak information about the input". It was also unnecessary since the decryption algorithm in use would fail if the key is invalid, so the additional checksum was not needed.
This has also been addressed by the new master key upgrading tool. If you have performed the upgrade, the checksum will be gone from your master key.
I was looking through your encryption implementation for Joplin and I have a few comments and concerns. I don't see anything that I know is a critical issue, but there are a number of choices and weaknesses that I'd like to lend you some advice about.
OCB2, the chosen multi-block cipher mode has had some weaknesses identified in the last few years. I don't know this mode well since it's not a NIST-approved mode, but here's a paper on the topic. I get the impression it's not considered a good choice anymore. Source
Running key expansion on a random key: Your encrypt function uses either 1k or 10k rounds of key derivation. The goal of this is to reduce brute-force attacks against user-chosen passwords. This function appears to me to be used for both password-based key derivation (at 10k rounds) and bulk encryption of data from a randomly-generated "master key" (at 1k rounds). The bulk encryption does not need the password expansion since the key is randomly generated (presumably with a cryptographically strong generator). I suspect this could be a major performance issue on the bulk encryption of raw data, so if you're finding encryption slow, this is maybe why.
You make and store a checksum of the master password with SHA256 in addition to encrypting it. I expect this is because you need a way to tell if the user's password is correct. I've never seen this done before, and it has me concerned, but I don't know for sure that it's an issue. Thought I'd mention it anyway. Source. At least with CCM mode (and I think with OCB2) it shouldn't successfully decrypt if you have the wrong password.
Now I did notice that you cache the plain text password in the database, which is a bit concerning, but I guess the security model of your encryption approach is that it happens during sync, not locally. The generally accepted approach [to store secrets] is to use a keychain service, which is available pretty much on all modern platforms.
Passwords are indeed cached locally, so that you don't have to input it again every time a note needs to be encrypted or decrypted for synchronisation. It is assumed that your local device is secure, which is why for now passwords were cached locally.
To improve security however, future versions of Joplin will use the system keychain whenever it is available. A pull request is in progress to add this feature.
To conclude I'd like to thank Isaac Potoczny-Jones for conducting this audit and revealing these potential security issues. Joplin is now much safer as a result.
The latest pre-release of Joplin (v1.0.194) includes a new WYSIWYG editor, a prototype for now, but a first step towards integrating this feature into Joplin.

WYSIWYG is probably the most requested feature in Joplin - it's the second most up-voted on GitHub, and one of the most viewed and commented on post in the forum.
Please note however that this feature is experimental at this stage - don't use it for important notes as you may lose the content of the note, or it might get corrupted.
If you are interested in this editor though it might make sense to use it for less important notes, so as to evaluate it and report bugs and issues you might find.
This is a technically challenging component because it needs to convert between Markdown and HTML, and vice-versa. Joplin already includes robust HTML-to-MD and MD-to-HTML conversion modules (battle tested respectively in the web clipper and the desktop/mobile client), and this new editor is based on this technology. It is possible however that there are various edge cases that I have not thought of.
Thus your support to test and validate (or invalidate) this idea would be very much appreciated! If it turns out it does not make sense technically to support this editor, for example if some bugs are critical and can't be solved, it might be removed at a later date, but hopefully all bugs will be fixable. Please report issues you might find on GitHub, on this post. In there, there's also a list of features that remains to be implemented.
At the moment, the feature is a bit hidden. To enable it, go into the menu View => Layout button sequence, and choose "Split / WYSIWYG". Then click on the Layout button to toggle between modes.
Missing features
Some features are missing, most notably the ability to insert plugin blocks such as Katex or Mermaid, so you would have to create them first in the split view. Once created, they can however be edited.
One issue to be aware of, one that cannot be easily fixed, is that some Markdown plugins are not supported by the editor. This is because once the Markdown is converted to HTML, and displayed in the WYSIWYG editor, it cannot be converted back to the original Markdown. Some plugins are supported, such as Katex, Fountain or Mermaid. But others are not, like the multi-md table. So if you open a note that contains a multi-md table in the WYSIWYG editor and save, the original multi-md Markdown will be lost, and you'll get back a plain Markdown table.
Again if you find any issue, please report it on GitHub: https://github.com/laurent22/joplin/issues/176

I haven't kept up with releases lately and thus the new one is quite big, it includes 8 new features, 3 security fixes, 19 improvements, and 29 bug fixes. Here's a summary of what to expect:
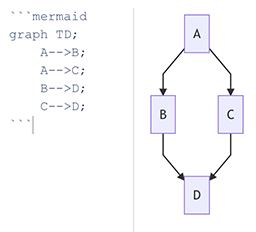
Mermaid diagram support
Mermaid was one of the most requested features, and it is finally here. The diagrams can be inserted using a fenced block, and all the diagrams supported by the library should be available, including Flow, Sequence, Gantt, Class, State and Pie diagrams.

More info in the Mermaid Markdown documentation
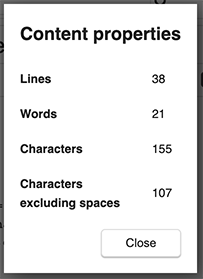
Word counter dialog
A dialog is now available to provide statistics about the current note. It includes line, word and character count:

To open it, click on the post-it toolbar icon.
Improved tag management
Also included are several improvement to tags, such as the possibility to add or remove tags from multiple notes, improved sorting of tags in certain contexts, and various other fixes.
Security fixes
Joplin having to deal with potentially sensitive data, it is build with privacy and security in mind. We also try to fix any reported security issue as quickly as possible.
This release in particular includes a fix to an XSS vulnerability, which could have allowed an attacker, via a targetted attack and a specially crafted note, to exfiltrate user data. As far as we are aware, this flaw had not been exploited yet.
Finally, the geolocation service on the desktop application was previously using an http service to get the user location. We now use instead an https URL, which will increase privacy.
Linux
It is often more difficult to keep up with Linux due to the wide variety of distributions, desktop environments, and the differences between them from one version to the next.
We however try to keep it stable, and regularly get fixes and updates from Linux users. This release includes support for the --no-sandbox flag, required to get the app starting on certain systems, and an optimisation to Nextcloud and WebDAV sync, which could previously be very slow, using persistent connections.
The update is already available as a pre-release on the GitHub release page, and should be available as a final release soon.
Good news, our Google Summer of Code 2020 application has been accepted!
Since we made the announcement back in November, we already had a few students submitted pull requests and getting themselves familiar with the codebase.
We hope some of them will work on the project ideas we've suggested, and develop some great features this summer!

Joplin is looking into joining Google Summer of Code next summer. The application period as organisation is expected to happen in the second half of January 2020. Until then Joplin hopes to have multiple active discussion and may even have some easy commits in regard to the application and potential projects.
For those who don’t know, GSoC is a summer internship sponsored by Google, where open source organisations get full-time students as interns (paid by Google) to help take care of tasks. It’s a huge boon to many open source projects, allowing potentially some impressive progress to take place, and therefore many organisations try to qualify.
In order to apply, we'd need:
Fell free to make a suggestion or offer support by creating topics in the Features category of the forum and tagging them by #GSoC and #2020, if it is directly related to the upcoming coding season. More details on how to contribute will be published soon.
In general, Google wants to know that its money is put to good use, so we, as the Joplin community, need to show active involvement in this, leading to a solid schedule of desired deliverables during the coding phase.
The GSoC application is managed by @PackElend. He is an open source enthusiast with a big believe in a fair economy. He has recognised that Joplin has the potential to become one of the best note taking apps, and he sees the GSoC has a great opportunity to bring certain essential features to Joplin. PackElend mentored students in the past for another project and thus is aware of the pitfalls. He would appreciate if he could get support in giving the documentation the final touch.
After much discussion and votes and new logo and icon for Joplin has finally been decided:

In the end, it is an icon relatively similar to the previous one but with a unique style for the "J", which gives it a distinctive look.
Perhaps that's the best way - evolving and cleaning up the icon rather than radically changing it. Another advantage of this icon is that it does not represent any specific object (it's not a note, or notebook), so it does not restrict the scope of the project, which as it grows, is becoming more than just a tool to take notes.
Finally, this icon scales well at different sizes, including down to 16x16 pixels which we need for tray icons. It also works well inside circles (for Android) and square shapes.
Over the next few weeks, the icon and logo will be updated in the various apps and websites. That will give an opportunity to refresh the icons used throughout the apps, as several of them have incorrect dimensions, in particular on desktop and Android.
For information, this was the final tally, with Patreon and forum votes combined, with more weight (2 points) given to the first choice:
A 30
B 45
C 115
D 135
E 61
Many thanks to everyone who's contributed to the votes and discussion!