Markdown Anleitung
Markdown ist eine einfache Möglichkeit, Text zu formatieren, der auf jedem Gerät gut aussieht. Es macht nichts Schönes, wie die Schriftgröße, die Farbe oder den Typ zu ändern — nur das Wesentliche, indem Sie Tastatursymbole verwenden, die Sie bereits kennen. Da es einfacher Text ist Es ist eine einfache Möglichkeit, Notizen und Dokumente zu verfassen und kann bei Bedarf in ein Rich-Text-HTML-Dokument umgewandelt werden.
Joplin Desktop und mobile Anwendungen können sowohl den Markdown Text als auch das gerenderte Rich Text Dokument anzeigen.
Joplin folgt der CommonMark Spezifikation mit zusätzlichen Features über Plugins.
Täuschungsblatt
Dies ist eine kurze Zusammenfassung der Markdown-Syntax.
| Markdown | Gerenderte Ausgabe | |
|---|---|---|
| Überschrift 1 | | Überschrift 1 |
| Überschrift 2 | | Überschrift 2 |
| Überschrift 3 | | Überschrift 3 |
| Bold | | Dies ist ein paar Fett Text |
| Italic | | Dies ist ein kursiver Text |
| Blockzitate | | Kent. |
| Liste | |
|
| Bestellte Liste | |
|
| Inline-Code | | Dies ist someJavaScript() |
| Code-Block | | Hier ist ein gewisser JavaScript-Code:Die Sprache wird normalerweise automatisch erkannt, kann aber auch angegeben werden: |
| Unformatierter Text | | Einrücken mit einem Tab oder 4 Leerzeichen für unformatierten Text. |
| Link | | Dies wird als Link erkannt: https://joplinapp. rg Und dies ist ein Link, der Text Inhalt verankert: Joplin Und dies ist ein Link, mit einem Titel, Verankerung des Textinhalts: Joplin (Tipp: schweben Sie über den Link) |
| Bilder | | |
| Horizontale Regel | | Eine Regel: |
Eine andere Regel:
| | **Tabellen** | [Siehe unten](#tables) | |
Tabellen
Tabellen werden mit den Rohren | und Bindestrichen - erstellt. Dies ist eine Markdown Tabelle:
| Erste Kopfzeile | Zweite Kopfzeile |
| ------------- | ------------- |
| Inhaltszelle |
| Inhaltszelle | Inhaltszelle | Inhaltszelle | Inhaltszelle |
Welche gerendert wird als:
| Erste Kopfzeile | Zweite Kopfzeile |
|---|---|
| Inhaltszelle | Inhaltszelle |
| Inhaltszelle | Inhaltszelle |
Beachten Sie, dass es mindestens 3 Bindestriche geben muss, die jede Kopfzeilenzelle trennen.
Kolonien können verwendet werden, um Spalten auszurichten:
| Sind | Sind | Cool |
| ------------- |:-------------:| -----:|
| col 3 ist | rechts ausgerichtet | $1600 |
| col 2 ist | zentriert | $12 | | $12 |
Welche gerendert wird als:
| Tabellen | Sind | Kühl |
|---|---|---|
| Spalte 3 ist | rechts ausgerichtet | $1600 |
| Spalte 2 ist | zentriert | $12 |
Joplin Extras
Neben der Standard Markdown Syntax unterstützt Joplin einige zusätzliche Features.
Links zu anderen Notizen
Sie können einen Link zu einer Notiz erstellen, indem Sie dessen ID in der URL angeben. Zum Beispiel:
[Link zu meiner Notiz](:/0b0d62d15e60409dac34f354b6e9e839)
Da es nicht einfach ist, die ID einer Notiz zu erhalten, bietet jede App eine Möglichkeit, einen solchen Link zu erstellen. In der Desktop-Appziehen Sie eine Notiz in eine andere Notiz um einen Link zu erstellen. Oder klicken Sie mit der rechten Maustaste auf eine Notiz und wählen Sie "Copy Markdown link". Öffnen Sie in der mobile Appeine Notiz und wählen Sie im Menü oben rechts den "Copy Markdown Link". Sie können diesen Link dann irgendwo in eine andere Notiz einfügen.
Mathe-Notation
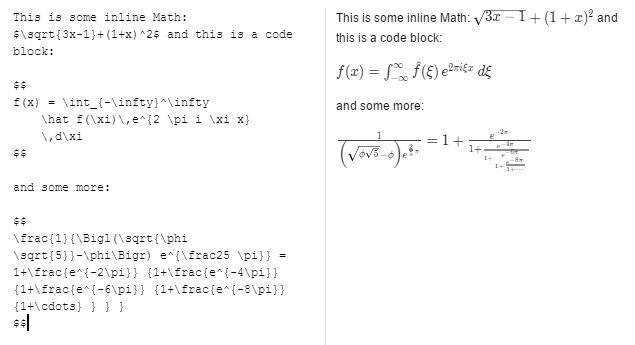
Mathe-Ausdrücke können mit der KaTeX-Notation hinzugefügt werden. Um eine Inline-Gleichung hinzuzufügen, wickeln Sie den Ausdruck in $EXPRESSION$ein, zB. $\sqrt{3x-1}+(1+x)^2$. Um einen Ausdrucksblock zu erstellen, wickeln Sie ihn wie folgt um:
$$
EXPRESSION
$$
Zum Beispiel:
$$
f(x) = \int_{-\infty}^\infty
\hat f(\xi)\,e^{2 \pi i \xi x}
\,d\xi
$$
Hier ist ein Beispiel mit dem Markdown und das Ergebnis nebeneinander gerendert:

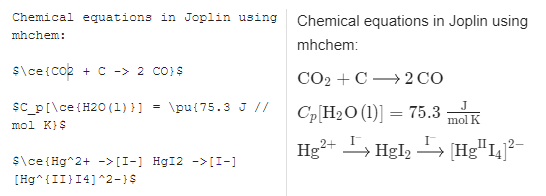
Chemische Gleichungen
Joplin unterstützt chemische Gleichungen über das mhchem Plugin für KaTeX. Dieses Plugin wird automatisch aktiviert, wenn Sie die Mathe-Notation aktivieren. Siehe mhchem Dokumentation für die Syntax.

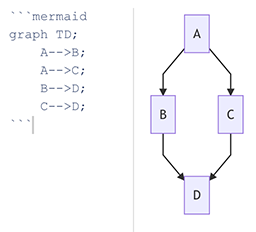
Diagramme
Sie können Diagramme in Joplin mit der Mermaid Syntax erstellen. Um einen solchen Graph hinzuzufügen, wickeln Sie das Mermaid-Skript in einen "```mermaid" Code-Baustein wie folgt:
\mermaid
Diagramm TD;
A-->B;
A-->C;
B-->D;
C-->D;
\
So würde es mit dem Markdown auf der linken Seite aussehen, und dargestellte Grafik auf der rechten Seite:

Beachten Sie, dass Mermaid-Grafiken unabhängig vom aktuellen Theme immer auf weißem Hintergrund dargestellt werden. Das liegt daran, dass sie verschiedene Farben enthalten können, die möglicherweise nicht mit dem aktuellen Thema kompatibel sind.
Kontrollkästchen
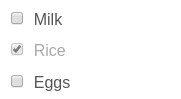
Checkboxen können wie folgt hinzugefügt werden:
- [ ] Milch
- [x] Reis
- [ ] Eier
Das würde sich zuwenden:

Die Kontrollkästchen können dann in den mobilen und Desktop-Anwendungen angekreuzt werden.
HTML-Unterstützung
Es wird in der Regel empfohlen, die Notizen als Markdown einzugeben, da es die Notizen einfacher zu bearbeiten ist. Allerdings können Sie in Fällen, in denen bestimmte Funktionen nicht unterstützt werden (wie zum Beispiel Strikethrough oder Hervorheben von Texten) auch HTML-Code direkt verwenden. Zum Beispiel wäre dies eine gültige Notiz:
Dies ist <s>Strikethrough Text</s> gemischt mit normaler **Markdown**.
Markdown Plugins
Joplin unterstützt eine Reihe von Plugins, die eingeschaltet/ausgeschaltet werden können, um Markdown Features auf den Standardfunktionen zu aktivieren/deaktivieren. Diese Plugins sind unten aufgelistet. Im Gegensatz zu normalen Plugins müssen Markdown Plugins im Markdown Bereich des Konfigurationsbildschirms aktiviert werden. Nicht alle Plugins sind standardmäßig aktiviert, wenn das Feld "aktiviert" unten 'nein' ist, dann öffnen Sie den Optionsbildschirm, um das Plugin zu aktivieren. Plugins können auf die gleiche Weise deaktiviert werden.
Die von diesen Plugins hinzugefügte Funktionalität ist nicht Teil der CommonMark-Spezifikation, so während sie alle innerhalb von Joplin arbeiten, ist es nicht garantiert, dass sie in anderen Markdown Lesern arbeiten werden. Oft ist dies kein Problem, aber bedenken Sie, wenn Sie Kompatibilität mit anderen Markdown-Anwendungen benötigen.
| Plugin | Syntax | Beschreibung | Aktiviert | Screenshot |
|---|---|---|---|---|
| Weiche Pausen | Breaks Markdown-it-Demo ansehen | Joplin verwendet standardmäßig harte Pausen, was bedeutet, dass ein Zeilenumbruch als <br> dargestellt wird. Weiche Pausen für das traditionelle Verhalten von Markdown Line-Breaks aktivieren. | o | Ansicht |
| Typograf | Typografen Markdown-it Demo ansehen | Ersetzt typografische Ersetzungen, (c) -> ©️ und so weiter | o | Ansicht |
| Linkify | linkify Markdown-it-Demo ansehen | URLs automatisch erkennen und in anklickbare Links konvertieren | ja | |
| Katex | $$math expr$$ oder $math$ | Siehe oben | ja | Ansicht |
| Fontäne | ```fountainDein Screenplay... ``` | Fügt Unterstützung für die Fountain-Markup-Sprache hinzu, eine Klartext-Markup-Sprache für Screenwriting | o | Ansicht |
| Meerjungfrau | ```mermaidmermaid syntax... ``` | Siehe Plugin-Seite für vollständige Beschreibung | ja | Ansicht |
| Markierung | ==markiert== | Verwandelt sich in <mark>mit</mark> (hervorgehoben) | ja | Ansicht |
| Fußnote | Einfache Inline-Fußnote ^[Ich bin inline!] | Siehe Plugin-Seite für vollständige Beschreibung | ja | Ansicht |
| AUF | Jegliche ${toc}, [[toc]], [toc], [[_toc_]] | Fügt ein Inhaltsverzeichnis zur Position der Toc-Seite hinzu. Basierend auf Überschriften und Unterüberschriften | ja | Ansicht |
| Untere | X~1~ | Verwandelt sich in X1 | o | Ansicht |
| Sup | X ^2 ^ | Verwandelt sich in X2 | o | Ansicht |
| Deflist | Siehe pandoc Seite für Syntax | Fügt das HTML- <dl> Tag hinzu, das durch Markdown zugänglich ist | o | Ansicht |
| Abbr | *[HTML]: Hyper Text Markup Sprache Die HTML-Spezifikation | Ermöglicht die Definition von Abkürzungen, die später für eine vollständige Erweiterung überschritten werden können | o | Ansicht |
| Emoji | :smile: | Verwandelt sich in 😄. Siehe diese Liste für weitere Emojis | o | Ansicht |
| Insert | +++eingefügt++ | Verwandelt sich in <ins>mit</ins> (eingefügt) | o | Ansicht |
| Multitabelle | Siehe MultiMarkdown Seite | Fügt mehr Kraft und Anpassung zu Markdown Tabellen hinzu | o | Ansicht |



