Guide Markdown
Markdown est un moyen simple de formater du texte qui a l'air beau sur n'importe quel appareil. Il ne fait rien de fantaisie comme changer la taille de la police, la couleur ou le type — juste l'essentiel, en utilisant des symboles de clavier que vous connaissez déjà. Puisqu'il s'agit d'un texte brut, est un moyen facile pour l'auteur de notes et de documents et, lorsque nécessaire, il peut être converti en un document HTML en texte riche.
Les applications Joplin de bureau et mobiles peuvent afficher à la fois le texte Markdown et le document texte enrichi rendu.
Joplin suit la spécification CommonMark , avec des fonctionnalités supplémentaires ajoutées via des plugins.
Feuille de triche
Ceci est un résumé rapide de la syntaxe Markdown.
| Markdown | Rendu de la sortie | |
|---|---|---|
| Titre 1 | | Titre 1 |
| Titre 2 | | Titre 2 |
| Titre 3 | | Titre 3 |
| Bold | | Ceci est un texte en gras |
| Italic | | Ceci est un peu texte italique |
| Guillemets | | Kent. |
| Liste | |
|
| Liste ordonnée | |
|
| Code en ligne | | Ceci est someJavaScript() |
| Bloc de code | | Voici du code JavaScript :La langue est normalement automatiquement détectée, mais elle peut également être spécifiée : |
| Texte non formaté | | Indenter avec un onglet ou 4 espaces pour le texte non formaté. |
| Lier | | Ceci est détecté comme un lien : https://joplinapp. rg Il s'agit d'un lien ancrant le contenu du texte : Joplin Et c'est un lien, avec un titre, ancrage du contenu du texte : Joplin (hint : survoler le lien) |
| Images | | |
| Règle horizontale | | Une règle : |
Une autre règle :
| | **Tables** | [Voir ci-dessous](#tables) | |
Tables
Les tables sont créées en utilisant les tubes | et les traits d'union -. Ceci est une table Markdown :
| Premier en-tête | Second en-tête |
| ------------- | ------------- |
| Cellule de contenu | Cellule de contenu |
| Cellule de contenu | Cellule de contenu | Cellule de contenu |
Qui est rendu en tant que :
| Premier en-tête | Deuxième en-tête |
|---|---|
| Cellule de contenu | Cellule de contenu |
| Cellule de contenu | Cellule de contenu |
Notez qu'il doit y avoir au moins 3 tirets séparant chaque cellule d'en-tête.
Les deux points peuvent être utilisés pour aligner les colonnes :
| Tables | Sont | Cool |
| ------------- |:-------------:| -----:|
| col 3 est | aligné à droite | $1600 |
| col 2 est | centré | $12 |
Qui est rendu en tant que :
| Tables | Sont | Cool |
|---|---|---|
| le col 3 est | aligné à droite | $1600 |
| le col 2 est | centré | $12 |
Joplin Extras
Outre la syntaxe standard de Markdown, Joplin prend en charge plusieurs fonctionnalités supplémentaires.
Liens vers d'autres notes
Vous pouvez créer un lien vers une note en spécifiant son ID dans l'URL. Par exemple :
[Lien vers ma note](:/0b0d62d15e60409dac34f354b6e9e839)
Comme obtenir l'ID d'une note n'est pas simple, chaque application fournit un moyen de créer ce lien. Dans l'application de bureau, glissez et déposez une note dans une autre note pour créer un lien. Ou faites un clic droit sur une note et sélectionnez "Copier le lien Markdown". Dans l'application mobile ****, ouvrez une note et, dans le menu en haut à droite, sélectionnez "Copier le lien Markdown". Vous pouvez ensuite coller ce lien n'importe où dans une autre note.
Notation mathématique
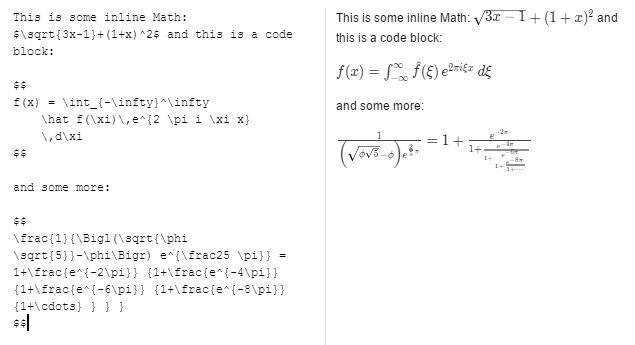
Les expressions mathématiques peuvent être ajoutées en utilisant la notation KaTeX. Pour ajouter une équation en ligne, enveloppez l'expression en $EXPRESSION$, par ex. $\sqrt{3x-1}+(1+x)^2$. Pour créer un bloc d'expression, enveloppez-le comme suit :
$$
EXPRESSION
$$
Par exemple :
$$
f(x) = \int_{-\infty}^\infty
\hat f(\xi)\,e^{2 \pi i i \xi x}
\,d\xi
$$
Voici un exemple avec le Markdown et le résultat rendu côte à côte :

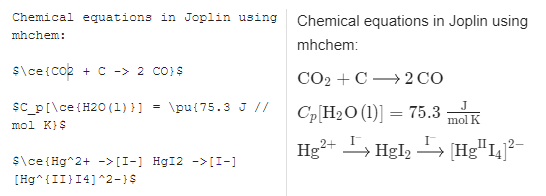
Équations chimiques
Joplin supporte les équations chimiques via le plugin mhchem pour KaTeX. Ce plugin est automatiquement activé si vous activez la notation mathématique. Voir la documentation mhchem pour la syntaxe.

Diagrammes
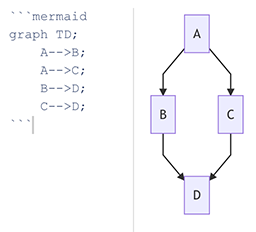
Vous pouvez créer des diagrammes en Joplin en utilisant la syntaxe Mermaid. Pour ajouter un tel graphique, enveloppez le script Mermaid dans un bloc de code "```mermaid" comme ceci:
\mermaid
graphique TD;
A-->B;
A-->C;
B-->D;
C-->D;
\
C'est ainsi que cela se passerait avec le Markdown à gauche, et le graphique à droite :

Notez que les graphiques de Mermaid sont toujours affichés sur un fond blanc quel que soit le thème courant. C'est parce qu'ils peuvent contenir différentes couleurs qui peuvent ne pas être compatibles avec le thème courant.
Cases à cocher
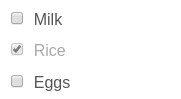
Les cases à cocher peuvent être ajoutées ainsi:
- [ ] Lait
- [x] Riz
- [ ] Œufs
Qui se tournerait:

Les cases à cocher peuvent ensuite être cochées dans les applications mobiles et de bureau.
Support HTML
Il est généralement recommandé d'entrer les notes en tant que Markdown car cela facilite l'édition des notes. Cependant, dans les cas où certaines fonctionnalités ne sont pas prises en charge (telles que strikethrough ou pour mettre en surbrillance du texte), vous pouvez également utiliser du code HTML directement. Par exemple, ce serait une note valide :
C'est du <s>texte barré</s> mélangé avec du **Markdown**.
Markdown Plugins
Joplin prend en charge un certain nombre de plugins qui peuvent être activés/désactivés pour activer/désactiver les fonctionnalités de markdown en plus des fonctionnalités standard de Markdown que vous attendez. Ces plugins sont listés ci-dessous. Contrairement aux plugins ordinaires, les plugins Markdown doivent être activés dans la section markdown de l'écran de configuration . Tous les plugins ne sont pas activés par défaut, si le champ "activé" est "non" ci-dessous, puis ouvrez l'écran d'option pour activer le plugin. Les plugins peuvent être désactivés de la même manière.
Les fonctionnalités ajoutées par ces plugins ne font pas partie de la spécification CommonMark ainsi, alors qu'ils travailleront tous avec Joplin, il n'est pas garanti qu'ils travailleront dans d'autres lecteurs Markdown. Souvent, ce n'est pas un problème, mais gardez cela à l'esprit si vous avez besoin de compatibilité avec d'autres applications Markdown.
| Plug-in | Syntaxe | Libellé | Activé | Capture d'écran |
|---|---|---|---|---|
| Pauses douces | Voir la démo breaks markdown-it | Joplin utilise des sauts durs par défaut, ce qui signifie qu'un saut de ligne est rendu en <br>. Activer les sauts doux pour le comportement traditionnel de bris de ligne de markdown. | non | Voir |
| Typographe | Voir la démo typographer markdown-it | Les remplacements typographiques, (c) -> ©️ et ainsi de suite | non | Voir |
| Liquifier | Voir la démo linkify markdown-it | Détecte automatiquement les URL et les convertit en liens cliquables | Oui | |
| Katex | $$math expr$$ ou $math$ | Voir ci-dessus | Oui | Voir |
| Fontaine | ```fountainVotre écran de jeu... ``` | Ajoute le support de la langue de balisage de Fontaine, une langue de balisage en texte brut pour l'écriture d'écran | non | Voir |
| Sirène | ```mermaidsyntaxe mermaid ... ``` | Voir la page du plugin pour une description complète | Oui | Voir |
| Marquer | ==marqué== | Transforme en <mark>marqué</mark> (surligné) | Oui | Voir |
| Note de bas de page | Simple note de bas de page ^[Je suis en ligne !] | Voir la page du plugin pour une description complète | Oui | Voir |
| TdM | N'importe lequel de ${toc}, [[toc]], [toc], [[_toc_]] | Ajoute une table des matières à l'emplacement de la page toc. Basé sur les titres et sous-titres | Oui | Voir |
| Sous-catégorie | X~1~ | Transforme en X1 | non | Voir |
| Sup | X^2^ | Transforme en X2 | non | Voir |
| format@@0 Deflist | Voir la page pandoc pour la syntaxe | Ajoute la balise html <dl> accessible via markdown | non | Voir |
| Abbr | *[HTML]: Hyper Text Markup Language La spécification HTML | Permet la définition des abréviations qui peuvent être survolées ultérieurement pour une extension complète | non | Voir |
| Emoji | :smile: | Transforme en 😄. Voir cette liste pour plus d'émoticônes | non | Voir |
| Insert | ++Inserté++ | Transforme en <ins>insérée</ins> (insérée) | non | Voir |
| Multitable | Voir la page MultiMarkdown | Ajoute plus de puissance et de personnalisation aux tables de markdown | non | Voir |



